Gatsbyブログに「ヨメレバ」パーツを実装する方法。

こんにちは、筋肉めがねです。
Gatsbyブログがようやく形になったのでどんどんブログを書いていきたい。
可能なら自分の読んだ書籍を紹介する事でお小遣いを得れたら最高。
書籍の紹介にはヨメレバというアフィリエイトが有効らしいけど、どう実装するの?
こういう疑問にお答えする記事を書きました。
ヨメレバとは
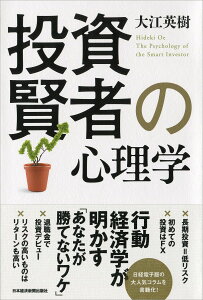
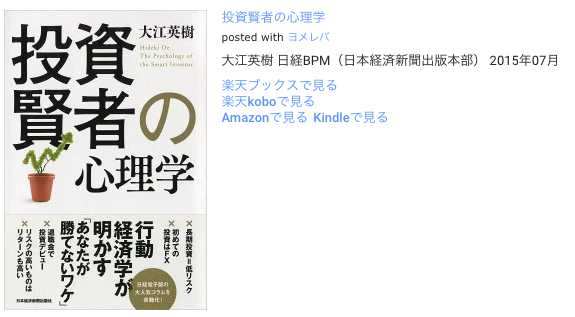
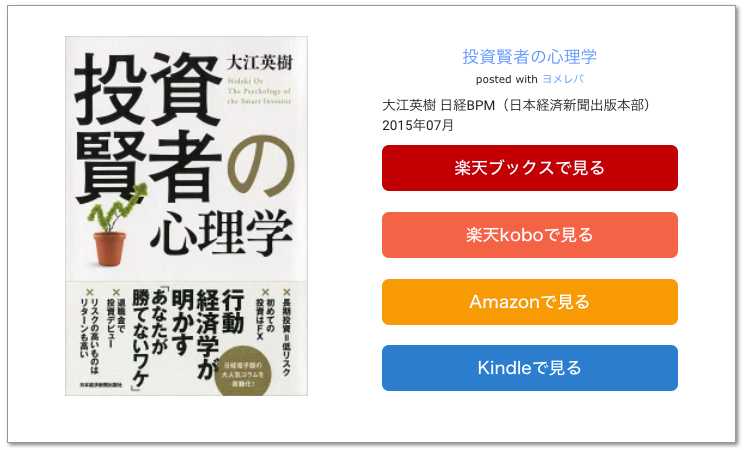
ヨメレバとは、以下のようなブログパーツの事で、ブログで書籍を紹介する時に使われます。
楽天ブックス、Amazonなど複数のショップへのリンクを表示できます。
ブログで紹介されている本を買おうと思った時に、例えば楽天ポイントを持っている人は、楽天ブックスを使いたいですよね。
Amazonで買うことに慣れている人は、Amazonで書いたいはずです。
そういうニーズに応えるために、メジャーなプラットホームにリンクで飛べるように設計されたのが「ヨメレバ」パーツです。
「ヨメレバ」パーツを使うための前提条件
「ヨメレバ」パーツを使うためには、以下のどちらかの方法で楽天、Amazonのアフィリエイトリンクを取得する必要があります。
- もしもアフィリエイトで楽天、Amazonと提携する。
- 個別に楽天アフィリエイト、そしてAmazonアソシエイトに登録しておく。
もしもアフィリエイトで楽天、Amazonと提携する場合は、こちらから事前に済ませておいてくださいね。
もしもアフィリエイトを使わない場合、楽天、Amazon、それぞれでアフィリエイトのidを取得する必要があります。
楽天の場合は、ホームページでユーザー登録を行えば、自動でアフィリエイトのidを直ぐに付与してくれます。
Amazonアソシエイトは、審査に数日かかることもあるので、これは「ヨメレバ」パーツを作る前に事前に済ませておいてくださいね。
「ヨメレバ」パーツの作成
では、早速「ヨメレバ」パーツを作っていきましょう。
先ずは、「ヨメレバ」ページのユーザーデータの入力をしますが、もしもアフィリエイトを使う場合、使わない場合の両方解説しますね。
もしもアフィリエイトを使う場合
先ずは、もしもアフィリエイトと連携する方法を解説します。
「ヨメレバ公式ページ」へアクセスします。
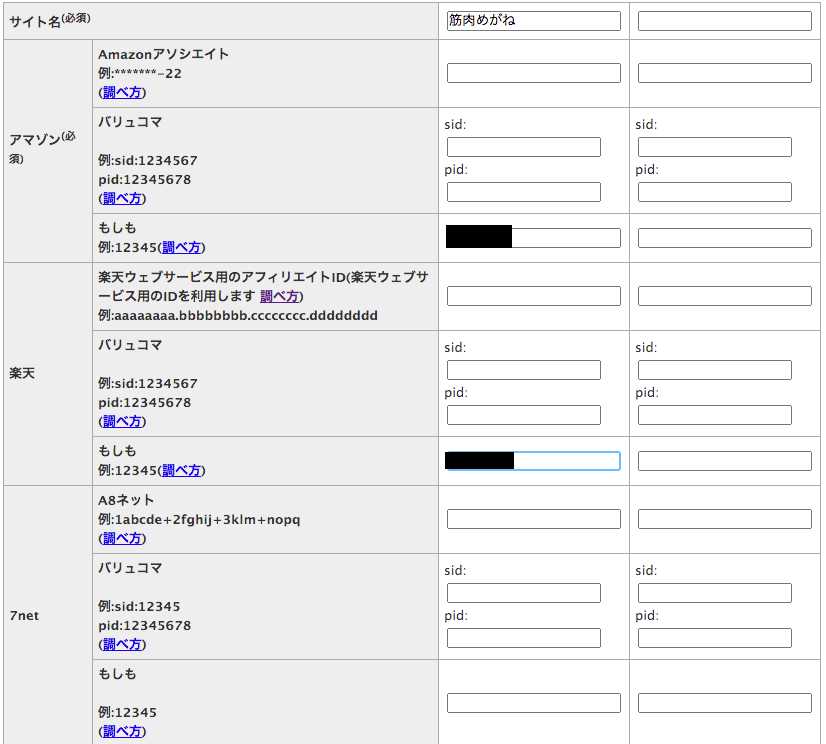
「ユーザーデータ入力」のセクションで必要な情報を入力します。

サイト名には、任意の名前を入れてください。
続いて、もしもアフィリエイトのAmazon idを入力します。
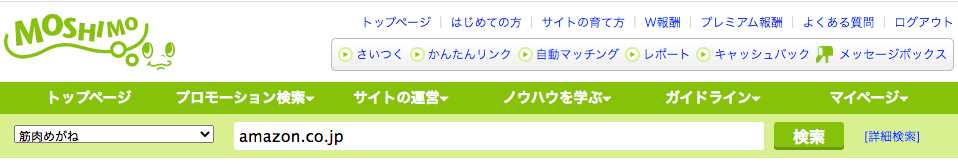
もしもアフィリエイトのtop pageで、amazon.co.jpと検索します。

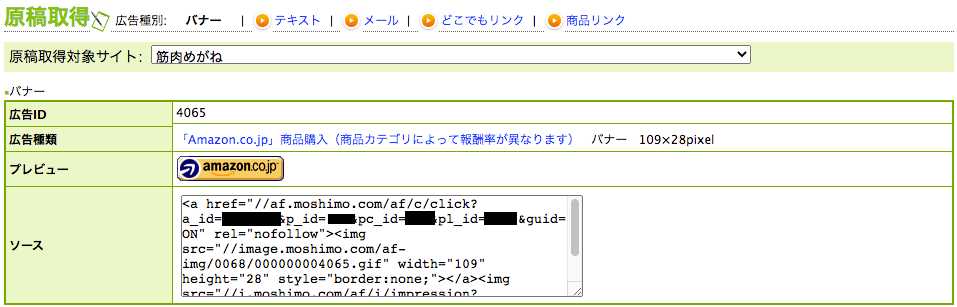
そして、表示された広告の右側にある「広告リンク取得」をクリックします。

ソースコードの中のa_idがAmazon idですので、これを「ヨメレバ」のフォームに入力します。

続いて、もしもアフィリエイトの楽天idですが、こちらも同じ要領で取得します。
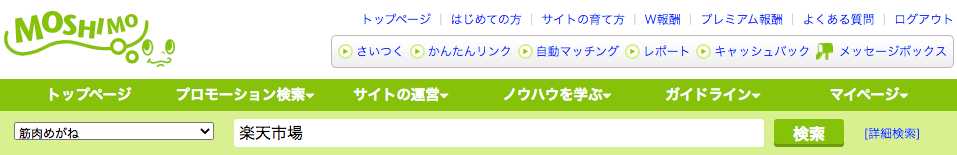
もしもアフィリエイトのtop pageで「楽天市場」と検索します。

楽天市場の広告の右側にある「広告リンク取得」をクリックします。

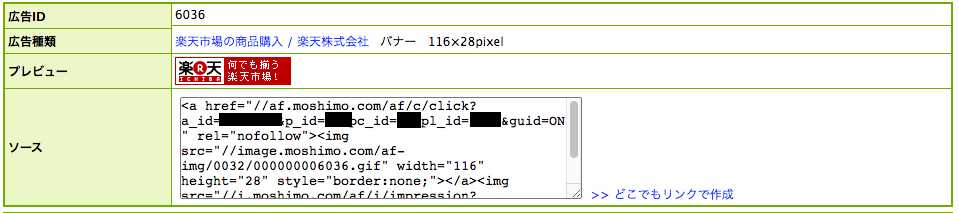
ソースコードの中のa_idが楽天のidですので、これを「ヨメレバ」のフォームに入力します。

これで、ヨメレバのユーザーデータ入力が完了です。
最後にフォーム下にある「保存」ボタンを押してください。

もしもアフィリエイトを使わない場合
続いて、楽天アフィリエイト、Amazonアソシエイトから個別にidを取ってくる場合です。
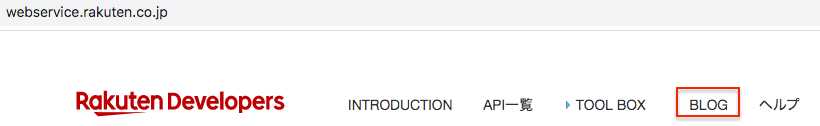
先ずは、楽天ですが、Rakuten developerのページで、Blogボタンを押します。

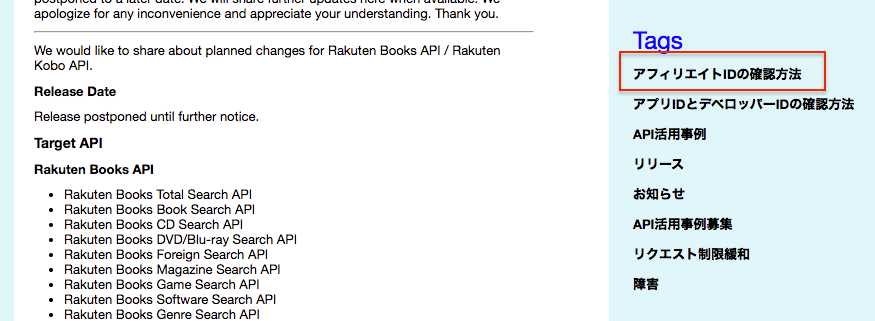
次のページで、下にスクロールして、「アフィリエイトIDの確認方法」を押します。

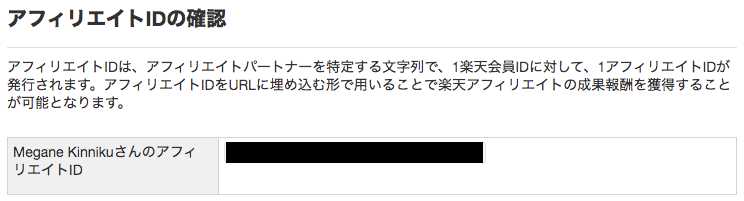
そして、「アフィリエイトIDの確認」リンクをクリックします。

表示されたidを「ヨメレバ」のフォームに入力してください。

続いて、Amazonアソシエイトのidですが、こちらはAmazonアソシエイトのtop pageで確認できます。
amazonアソシエイトのidを「ヨメレバ」のフォームに入力してください。

最後に、先ほどと同じように、フォーム下にある「保存」ボタンを押してください。

リンク作成
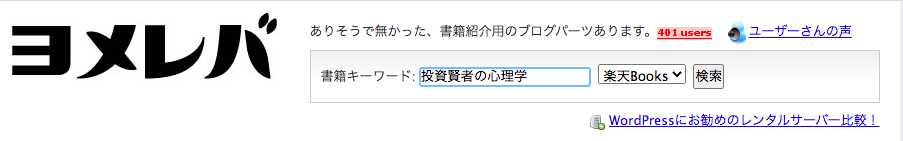
続いて、ヨメレバページのヘッダー部分で、紹介したい書籍の名前を入力し検索ボタンを押します。

リストアップされた商品のうち、紹介したい書籍の「ブログパーツを作る」ボタンをクリックします。

これで、ブログパーツが生成されました。
表示形式は、「amazlet風-1」など計9種類から、画像の大きさも大、中、小と選べます。
あとは、生成されたソースコードを使って、Gatsbyブログにパーツを表示します。
Gatsbyブログへ「ヨメレバ」パーツを実装
先ほど生成されたコードをコピーし、markdownファイルの好きな位置へ貼り付けます。
...
Amazonで買うことに慣れている人は、Amazonで書いたいはずです。
そういうニーズに応えるために、メジャーなプラットホームにリンクで飛べるように設計されたのが「ヨメレバ」パーツです。
<div class="booklink-box" style="text-align:left;padding-bottom:20px;font-size:small;zoom: 1;overflow: hidden;">.....</div></div><div class="booklink-footer" style="clear: left"></div></div>
...すると、scssを適用していない状態の「ヨメレバ」パーツが表示されます。

これでも十分綺麗ですが、SCSSで体裁を整えましょう。
「ヨメレバ」パーツの体裁をSCSSで整える
以下のコードを、scssファイルに貼り付けてください。
このブログの場合はsrc直下のindex.scssへ貼り付けます。
// mobile
.kaerebalink-box, .booklink-box {
display: block;
}
.kaerebalink-info, .booklink-info {
width: 100%;
font-size: 1.3em;
}
.kaerebalink-image, .booklink-image {
margin: 0 0 20px 0!important;
text-align: center;
float: none!important;
}
.booklink-image {
zoom: 1.2;
border: 1;
}
.kaerebalink-name, .booklink-name {
text-align: center;
}
.shoplinkamazon a, .shoplinkkindle a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkrakukobo a{
transition: all ease-in-out .3s;
display: block;
text-decoration: none;
text-align: center;
padding: 13px;
font-family: Noto, Hiragino Sans,Helvetica,Arial,sans-serif !important;
}
.shoplinkamazon a:hover, .shoplinkkindle a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover, .shoplinkrakukobo a:hover {
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.2);
-moz-transform: translateY(-2px);
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
}
.shoplinkamazon a {
background: #FF9901;
border-radius: 7px;
color: #fff;
}
.shoplinkkindle a {
background: #007dcd;
border-radius: 7px;
color: #fff;
}
.shoplinkrakukobo a {
background: #ff6347;
border-radius: 7px;
color: #fff;
}
.shoplinkrakuten a {
background: #c20004;
border-radius: 7px;
color: #fff;
}
.shoplinkyahoo a {
background: #7b0099;
border-radius: 7px;
color: #fff;
}
.kaerebalink-box, .booklink-box {
border: 1px #9C9996 solid;
box-shadow: 2px 2px 4px gray;
margin: 20px 0;
//display: flex;
align-items: center;
padding: 20px;
padding-top: 30px;
box-sizing: border-box;
justify-content: space-around;
}
.booklink-footer {
display: none;
}
.booklink-detail{
font-size: .8em;
}
@import "assets/scss/variables";
@import "assets/scss/mixins";
// tablet
@include breakpoint-sm {
.shoplinkamazon a, .shoplinkkindle a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkrakukobo a{
transition: all ease-in-out .3s;
display: block;
text-decoration: none;
text-align: center;
padding: 13px;
font-family: Noto, Hiragino Sans,Helvetica,Arial,sans-serif !important;
}
.shoplinkamazon a:hover, .shoplinkkindle a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover, .shoplinkrakukobo a:hover {
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.2);
-moz-transform: translateY(-2px);
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
}
.shoplinkamazon a {
background: #FF9901;
border-radius: 7px;
color: #fff;
}
.shoplinkkindle a {
background: #007dcd;
border-radius: 7px;
color: #fff;
}
.shoplinkrakukobo a {
background: #ff6347;
border-radius: 7px;
color: #fff;
}
.shoplinkrakuten a {
background: #c20004;
border-radius: 7px;
color: #fff;
}
.shoplinkyahoo a {
background: #7b0099;
border-radius: 7px;
color: #fff;
}
.booklink-image {
zoom: 1.2;
border: 1;
}
.kaerebalink-box, .booklink-box {
border: 1px #9C9996 solid;
box-shadow: 2px 2px 4px gray;
margin: 20px 0;
display: flex;
align-items: center;
padding: 20px;
padding-top: 30px;
box-sizing: border-box;
justify-content: space-around;
}
.booklink-footer {
display: none;
}
.kaerebalink-info, .booklink-info {
width: 43%;
font-size: 1.3em;
}
.booklink-detail{
font-size: .8em;
}
}
// bigger screen
@include breakpoint-md {
.shoplinkamazon a, .shoplinkkindle a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkrakukobo a{
transition: all ease-in-out .3s;
display: block;
text-decoration: none;
text-align: center;
padding: 13px;
font-family: Noto, Hiragino Sans,Helvetica,Arial,sans-serif !important;
}
.shoplinkamazon a:hover, .shoplinkkindle a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover, .shoplinkrakukobo a:hover {
box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.2);
-moz-transform: translateY(-2px);
-webkit-transform: translateY(-2px);
transform: translateY(-2px);
}
.shoplinkamazon a {
background: #FF9901;
border-radius: 7px;
color: #fff;
}
.shoplinkkindle a {
background: #007dcd;
border-radius: 7px;
color: #fff;
}
.shoplinkrakukobo a {
background: #ff6347;
border-radius: 7px;
color: #fff;
}
.shoplinkrakuten a {
background: #c20004;
border-radius: 7px;
color: #fff;
}
.shoplinkyahoo a {
background: #7b0099;
border-radius: 7px;
color: #fff;
}
.booklink-image {
zoom: 1.2;
border: 1;
}
.kaerebalink-box, .booklink-box {
border: 1px #9C9996 solid;
box-shadow: 2px 2px 4px gray;
margin: 20px 0;
display: flex;
align-items: center;
padding: 20px;
padding-top: 30px;
box-sizing: border-box;
justify-content: space-around;
}
.booklink-footer {
display: none;
}
.kaerebalink-info, .booklink-info {
width: 43%;
font-size: 1.3em;
}
.booklink-detail{
font-size: .8em;
}
}
...このscssで、「ヨメレバ」パーツが以下のように表示されます。

これで、完成です。
まとめ
いかがでしたか。
この記事では、Gatsbyブログに「ヨメレバ」パーツを実装する方法を解説しました。
「ヨメレバ」パーツを実装できるようになると、記事のバリエーションが格段に増えますね。
どんどん書籍を紹介していきたいと思います。