【連載】Gatsbyブログのデザインをワードプレスちっくにする手順(その3)ヘッダーとフッターを追加しました。
10月28日追記
Gatsbyブログについて、初noteを書きました。
【完全版】爆速GatsbyでWordPressちっくなブログを作る全手順
こんにちは、筋肉めがねです。
Gatsbyで自分のブログを作りたいと考えたのが12月の中旬、その時、Starter libraryを眺めながら、このブログで使っているgatsby-v2-starter-lumenを見つけました。見つけた時は、このテンプレさえあれば、記事を書くことだけに集中できると思い、それぐらい、このテンプレには既に必要なものが揃っていると考えておりました。
しかしです。人っていうのは、一定のレベルに慣れると、これが足りない、ここをもう少し改良したい、という欲がどんどん出てくるもので、こればっかりはどうしようもありませんね。
そこで、有名なブログには必ずある、というかどんなwebにも必ずと言っていいほどあるヘッダーとフッターを、本サイトに追加しました。
以下、目次です。
ヘッダーコンポーネントの作成
はじめは自分でHeaderコンポーネントをスクラッチから作成し、そこに時間をかけておりましたが、色々とググって見ると、Luxbarというものがとても使いやすいという記事を見つけたので、そちらを使うことにしました。レスポンシブな最低限のヘッダー機能を実装したい時には、こちらで十分でございます。
Luxbarのインストール
まず、公式ページのinstructionにある通りluxbarをインストールします。
npm install luxbar続いて、Google Adsenseを導入した際に作ったhtml.jsファイルのhead tag内に一行、CDNを追加します。
<link rel="stylesheet" href="https://cdn.rawgit.com/balzss/luxbar/ae5835e2/build/luxbar.min.css" />
...
</head>そして、gatsby buildを実行しましょう。
gatsby buildこれで、luxbarが使えるようになりました。
ヘッダーコンポーネントの作成
続いて、luxbarを実装するためのヘッダーコンポーネントを作成します。componentsフォルダー直下にHeaderフォルダーを作成し、index.jsxとstyle.scssを作ります。
index.jsxの作成
import React from 'react'
import { useStaticQuery, Link, graphql } from 'gatsby'
import './style.scss'
export default function Header () {
const {
site: {
siteMetadata: { title },
},
} = useStaticQuery (
graphql`
query {
site {
siteMetadata {
title
}
}
}
`
)
return (
....//ここにluxbarのコンポーネントを入れる。
)
}筋肉めがね、というタイトルを使いたいので、graphqlを用いて、gatsby-config.jsで設定したtitleを取得します。returnの内部に、luxbarのコンポーネントを埋め込みます。
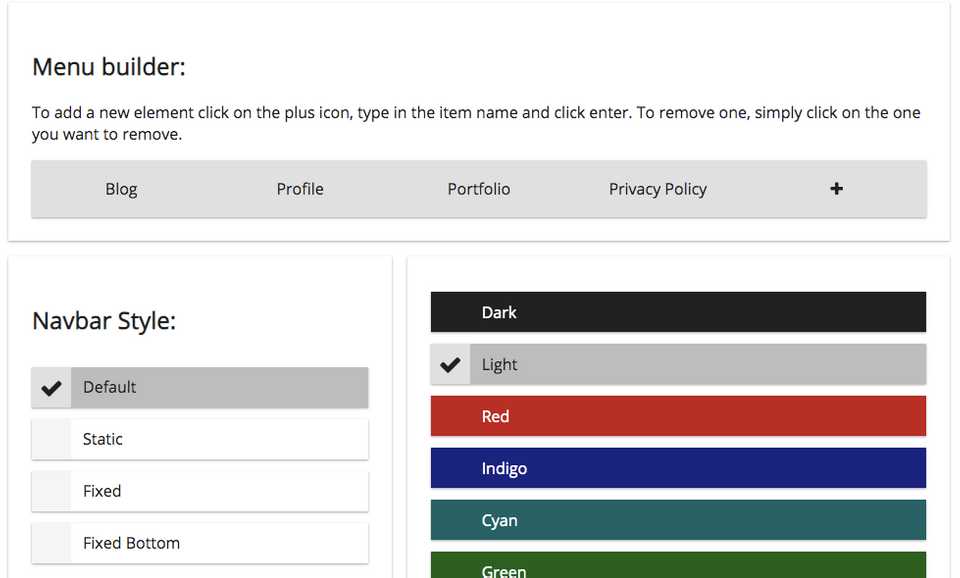
ここで、luxbarのコンポーネントを公式サイトから作りましょう。
Menu builderにて、必要なitemのタイトルを1つ1つ設定していきます。
Navbar styleはdefaultで、色は一旦Lightを選びました。色は後ほどstyle.scssで修正します。
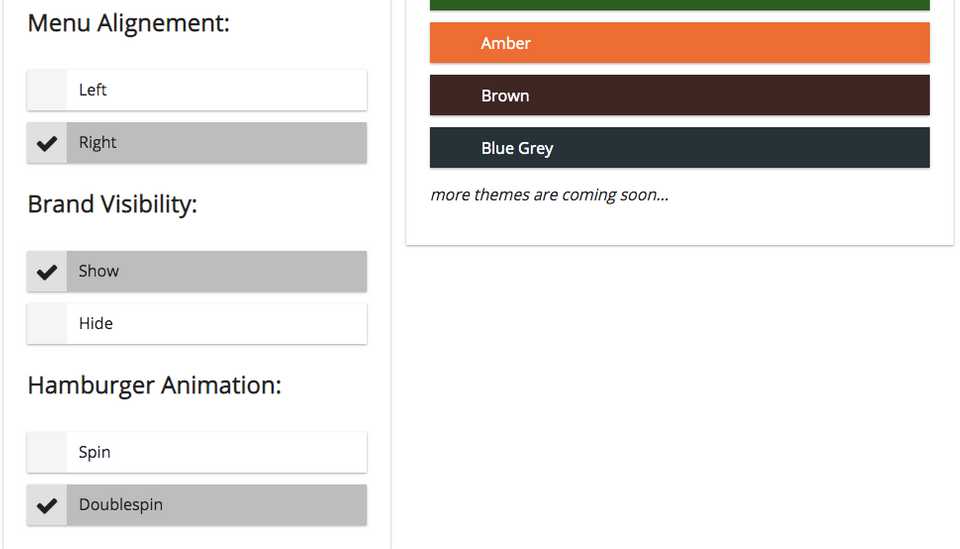
Menu alignmentはright、brand visibilityはshow、hamburger animationはdoublespinとしました。
これで、luxbarのサイトにコードが作られますので、それをコピーして、先ほどのindex.jsxのreturn内に埋め込みましょう。
import React from 'react'
import { useStaticQuery, Link, graphql } from 'gatsby'
import './style.scss'
export default function Header () {
const {
site: {
siteMetadata: { title },
},
} = useStaticQuery (
graphql`
query {
site {
siteMetadata {
title
}
}
}
`
)
return (
<header id="luxbar" className="luxbar-default">
<input type="checkbox" className="luxbar-checkbox" id="luxbar-checkbox"/>
<div className="luxbar-menu luxbar-menu-right luxbar-menu-light">
<ul className="luxbar-navigation">
<li className="luxbar-header">
<a href="https://kinnikumegane.com" className="luxbar-brand">{title}</a>
<label className="luxbar-hamburger luxbar-hamburger-doublespin"
id="luxbar-hamburger" htmlFor="luxbar-checkbox"> <span></span> </label>
</li>
<li className="luxbar-item"><Link to="/">Blog</Link></li>
<li className="luxbar-item"><Link to="/about">Profile</Link></li>
<li className="luxbar-item"><Link to="/portfolio">Portfolio</Link></li>
<li className="luxbar-item"><Link to="/privacy">Privacy Policy</Link></li>
</ul>
</div>
</header>
)
}これで、ヘッダーコンポネント内にてluxbarが使えるようになりましたが、少しだけstyleを変更しましょう。
style.scssの更新
.luxbar-menu {
background-color: white !important;
& li {
&:hover{
background-color: white !important;
}
}
}
.luxbar-hamburger {
color: #494949 !important;
}このstyleの変更で、Nav itemの背景を白にし、hover時も背景は白とし、スマホ閲覧時のhamburger iconに色をつけました。
最後に作ったHeaderコンポーネントをlayoutに追加しましょう。
import React from 'react'
import Helmet from 'react-helmet'
import '../../assets/scss/init.scss'
import Header from "../Header"
import Footer from '../Footer'
class Layout extends React.Component {
render() {
const { children } = this.props
return (
/* one div is added for footer */
<div>
<Header />
<div className="layout">
<Helmet defaultTitle="筋肉めがね" />
{children}
</div>
<Footer />
</div>
)
}
}
export default Layout以上で、サイト内に、レスポンシブなヘッダーコンポーネントが追加されました。
フッターコンポーネントの作成
続いてフッターコンポーネントを作成します。
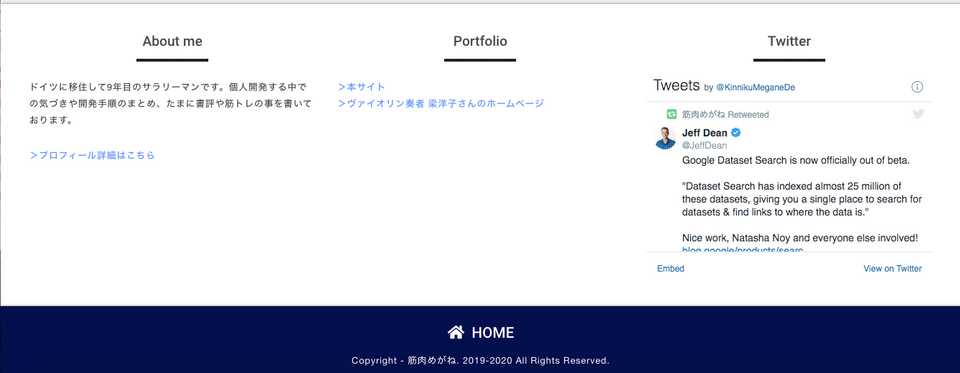
まずは、以下、作ったものでございます。
大きく二つのdivをフッターコンポーネント内に作りました。1つは、読者の方が、twitterを含めた僕についての情報、もしくは本サイトについて2次的な情報を得られるようなリンクを貼り、もう一つはcopyrightとホームへのリンクでございます。
先ずはフッターのメインのコンポーネントから作りましょう。
フッターのメインコンポーネント
先に、フッターコンポーネントの最終版をお見せしましょう。
import React from 'react'
import { Link } from "gatsby"
import './style.scss'
import '../../assets/fonts/fontello-771c82e0/css/fontello.css'
import { TwitterTimelineEmbed } from 'react-twitter-embed';
class Footer extends React.Component {
render () {
return (
<div>
<div className="footer__created">
<div className="footer__created-profile">
<h4>About me</h4>
<hr />
<p>ドイツに移住して9年目のサラリーマンです。個人開発する中での気づきや開発手順のまとめ、たまに書評や筋トレの事を書いております。</p>
<p><Link className="footer_created-profile-detail" to="/about">>プロフィール詳細はこちら</Link></p>
</div>
<div className="footer__created-portfolio">
<h4>Portfolio</h4>
<hr />
<p><Link to="/">>本サイト</Link></p>
<p className="footer__created-portfolio-second"><a href="https://yang-musikzimmer.com" target="_blank">>ヴァイオリン奏者 梁洋子さんのホームページ</a></p>
</div>
<div className="footer__created-twitter">
<h4>Twitter</h4>
<hr />
<TwitterTimelineEmbed
sourceType="profile"
screenName="KinnikuMeganeDe"
options={{height: 300}}
/>
</div>
</div>
<div className="footer_last">
<Link className="footer_home" to="/">HOME</Link>
<p className="copyright__in-footer">Copyright - 筋肉めがね. 2019-2020 All Rights Reserved.</p>
</div>
</div>
)
}
}
export default Footerフッターのメインコンポーネントには、3つセクションを設けております。Profile, Portfolio, そしてtwitterです。
ここでも大事なことは、レスポンシブであること。基本的には、992px以下のスクリーンでは、フッターのメインコンポーネントは表示しておりません。そして、それ以上のスクリーンでは、カラムを3つ準備して、そこに各々Profile, Portfolio, twitterを入れ込んでおります。
カラムを3つ準備するgridについては、本サイトのテンプレにデフォルトで準備されているLost gridを採用しています。
scss内にて、以下を設定することでgridを実現しています。
@include breakpoint-md {
.footer__created{
display: block;
lost-utility: clearfix;
height: 400px;
padding-top: 0px;
padding-bottom: 20px;
padding-right: 40px;
padding-left: 40px;
color: #494949;
text-align: center;
box-shadow: 0 -1px 3px rgba(0,0,0,0.3);
background: #ffffff;
...
&-profile{
lost-column: 1/3;
margin-bottom: 0px;
height: 100%;
...
}
&-portfolio{
lost-column: 1/3;
margin-bottom: 0px;
height: 100%;
...
}
&-twitter{
lost-column: 1/3;
margin-bottom: 0px;
height: 100%;
...
}
}
}Profileについては、jsxファイル内に直打ちで内容を書き込んでおりますが、こちらは本来はgraphqlで取得してくるべきです。graphqlの理解がまだまだ進んでおりませんので、本サイト作りが完了した暁にはReact、およびgraphqlのチュートリアルを進めていきましょう。
Portfolioは2020年1月28日時点ではまだ二つ、どんどん作り込んでいきましょう。
twitter timelineの実装
続いて、twitterのtimelineを実装します。
twitterセクションについては、react twitter embedでとてもスムーズに実装できました。
公式サイトにある通り、react-twitter-embedをインストールします。
npm install --save react-twitter-embedそして、フッターコンポーネントにて、importします。
...
import { TwitterTimelineEmbed } from 'react-twitter-embed';
...そして、フッターコンポーネント内にTwitterTimelineEmbedタグを埋め込むだけ。
<div className="footer__created-twitter">
<h4>Twitter</h4>
<hr />
<TwitterTimelineEmbed
sourceType="profile"
screenName="KinnikuMeganeDe"
options={{height: 300}}
/>
</div>これで、twitterのタイムラインをフッターに埋め込む事ができました。
フッターのコピーライトコンポーネント
最後に、コピーライトを含む箇所を作ります。
<div className="footer_last">
<Link className="footer_home" to="/">HOME</Link>
<p className="copyright__in-footer">Copyright - 筋肉めがね. 2019-2020 All Rights Reserved.</p>
</div>この部分は、スクリーンの大きさに関わらず表示したいので、scssでは、特にレスポンシブの設定は行いません。
先ほどの、@include breakpoint-md { の外側に書きます。
@import "../../assets/scss/variables";
@import "../../assets/scss/mixins";
.footer_home{
color: #ffffff;
font-size: 1.3em;
& a{
margin: 30px auto;
text-decoration: none;
color: #ffffff;
transition: 0.3s ease-in-out;
font-family: "Quicksand", "Avenir", "Arial", "Hiragino Kaku Gothic ProN", YuGothic, "Yu Gothic", "Hiragino Sans", "ヒラギノ角ゴシック", "メイリオ", Meiryo, sans-serif;
}
&:hover,
&:focus {
color: gray !important;
transition: color 0.4s;
}
}
.footer_home:before{
font-family: 'Font Awesome\ 5 Free';
margin-right: 10px;
content: '\f015';
font-weight: 900;
}
.footer_last{
padding-top: 20px;
position: absolute;
width: 100%;
text-align: center;
box-shadow: 0 -1px 3px rgba(0,0,0,0.3);
background: #00004d;
& p {
margin: 10px auto;
font-size: .8em !important;
color: #ffffff !important;
& a {
text-decoration: none;
}
}
}
@include breakpoint-md {
...Homeボタンについては、font-awesomeを使用しました。
font-awesomeの使い方はこちらの記事を参照ください。
【連載】Gatsbyブログのデザインをワードプレスちっくにする手順(その1)記事のテンプレートを作り込む。
これで、フッターコンポーネントができました。
まとめ
以上で、Gatsbyで作られているこのブログに対して以下2点の修正を加えました。
- ヘッダーコンポーネントを作りました。
- フッターコンポーネントを作りました。
次回は、記事の最後にtwitterのシェアボタンを追加したいですね。
それでは、本日は以上です。