Shopifyの決済機能(checkout)をGatsbyサイトに実装する方法
こんにちは、めがねです。
GatsbyでE-commerceサイトを作成するシリーズの記事、第六弾です。
本日は、Shopifyの決済機能(checkout)をGatsbyサイトに実装する方法です。
Shopifyのプランを選ぶ
Shopifyでは、アカウントを作成してから14日間は無料トライアルの期間となっています。
ただ、14日間無料トライアル期間中で、プランを選択していない場合は、決済機能を使用する事ができません。
ですので、プランを選択する必要があります。
勿論、プランを選択後に、満足できない場合は、アカウント作成後14日以内であれば無料でキャンセルできるのでご安心ください。
では、Shopifyでプランを選んでいきます。
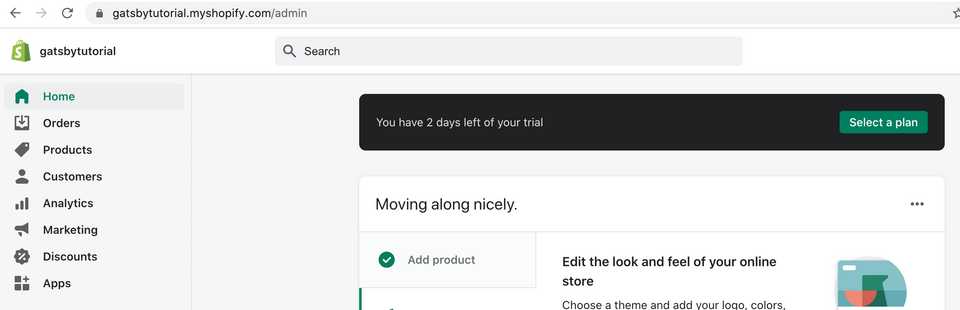
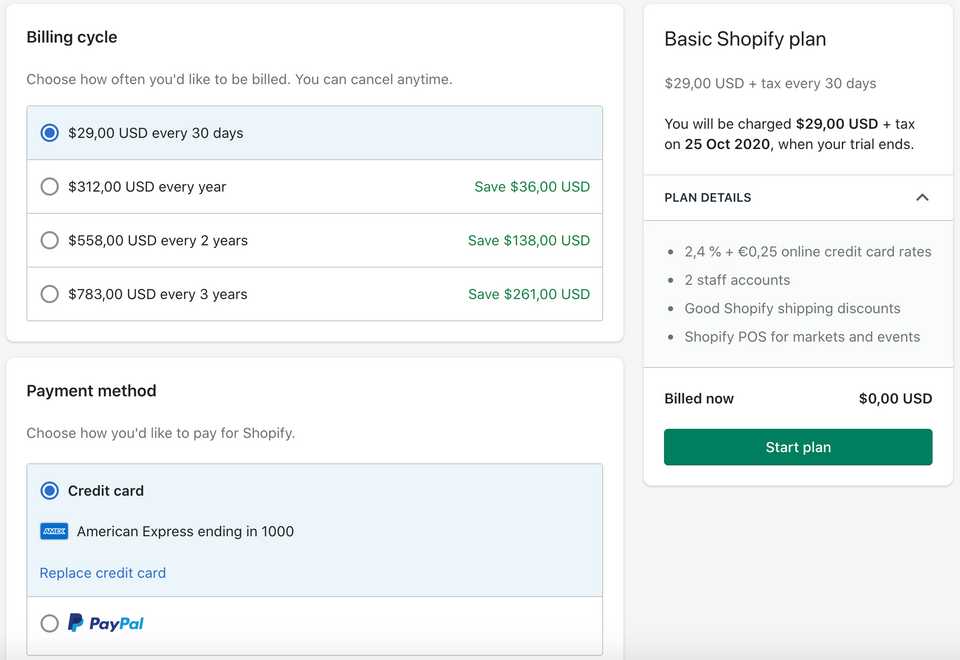
Shopifyのtopページから「Select a plan」を押します。
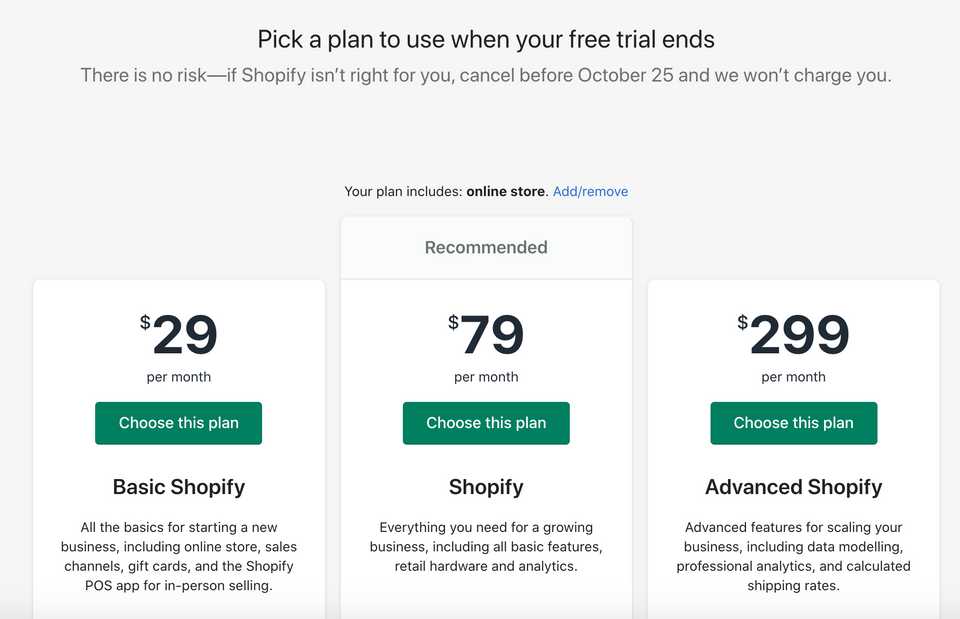
以下の3つからプランを選びましょう。
メッセージに書かれている通り、無料トライアル期間であれば、キャンセルしても料金が発生しません。
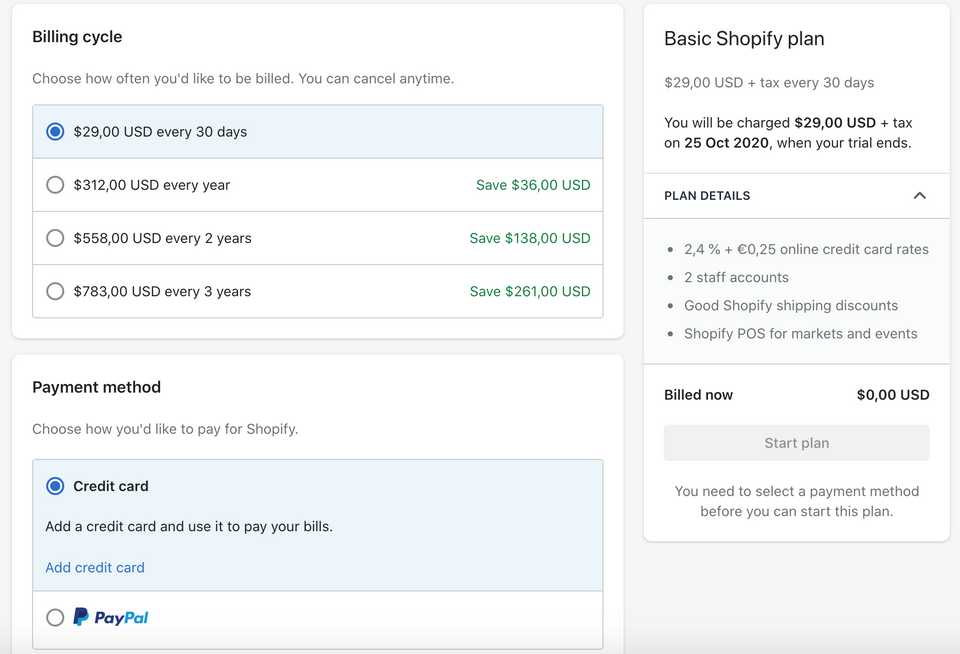
そして、支払い方法を選びます。
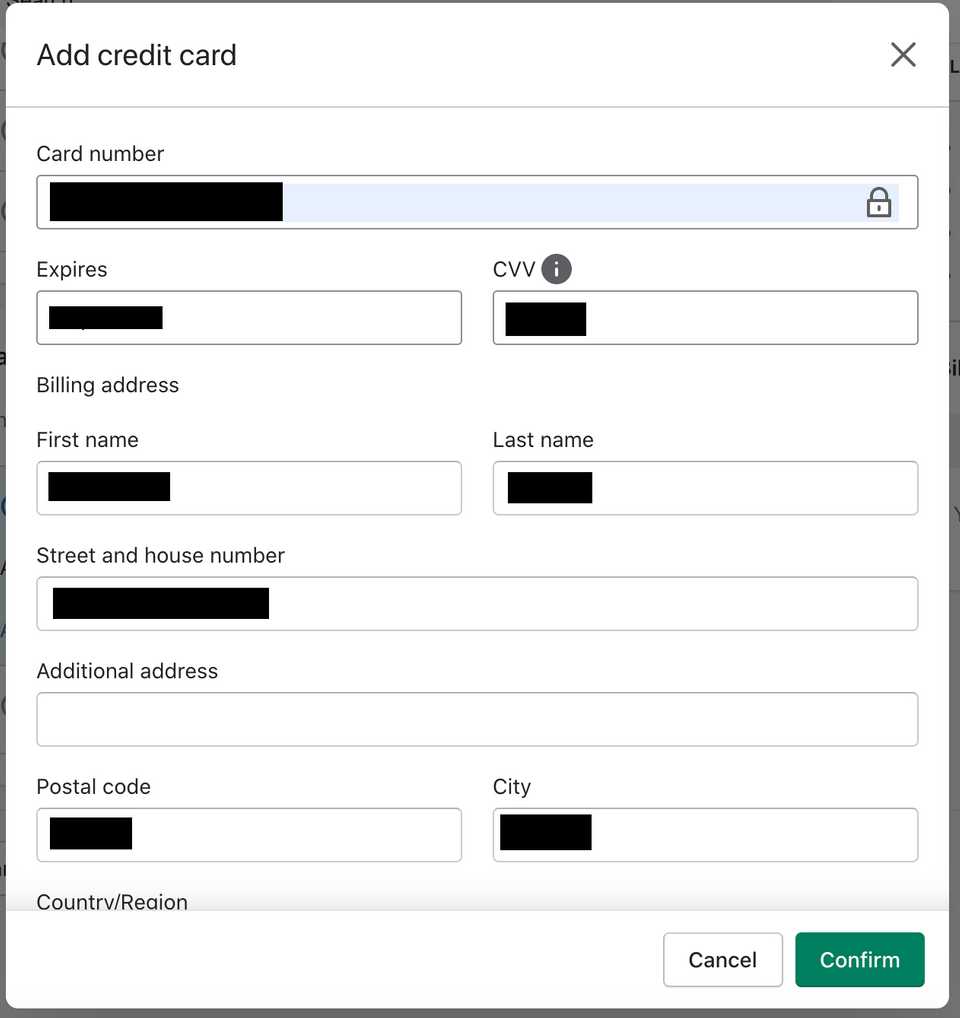
クレジットカードを選択した場合、カード情報を入力し、「Confirm」ボタンを押します。
もう一度先ほどと同じ画面に戻りますが、今度は「Start plan」ボタンが有効になっているので、これを押します。
以上で、プランを選ぶ事ができました。
Shopifyでの設定
以下の記事で、商品を登録するための基本事項は設定しました。
ShopifyでDigital Productを登録する方法
今回は、細かい箇所を2点設定します。
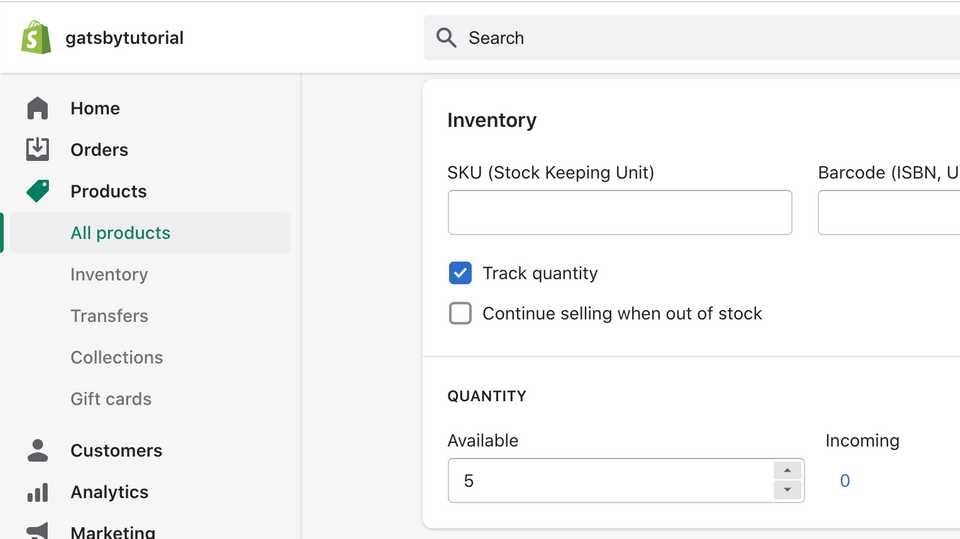
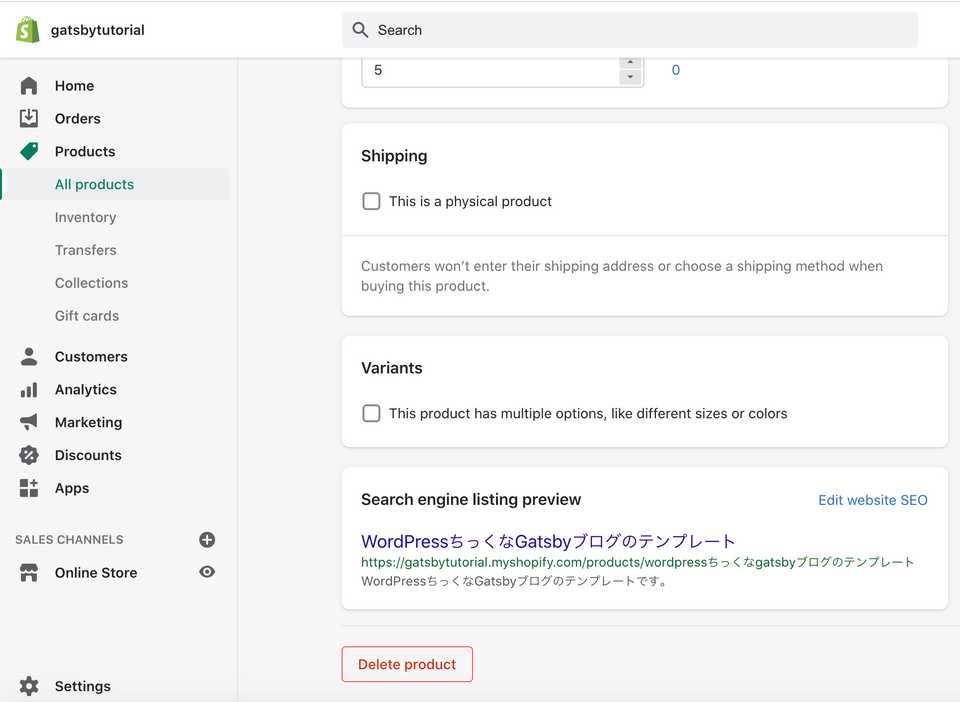
まず、商品の在庫を設定しましょう。
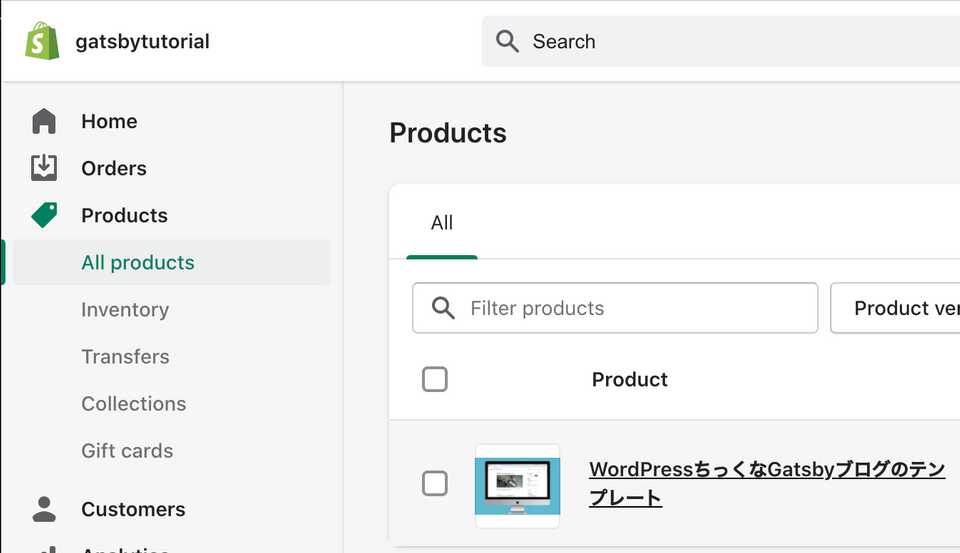
ShopifyのtopページからProductsを選択し、該当する商品を選びます。
そして、Inventoryセクションで在庫数を設定し、ページ右下の「Save」ボタンを押しましょう。
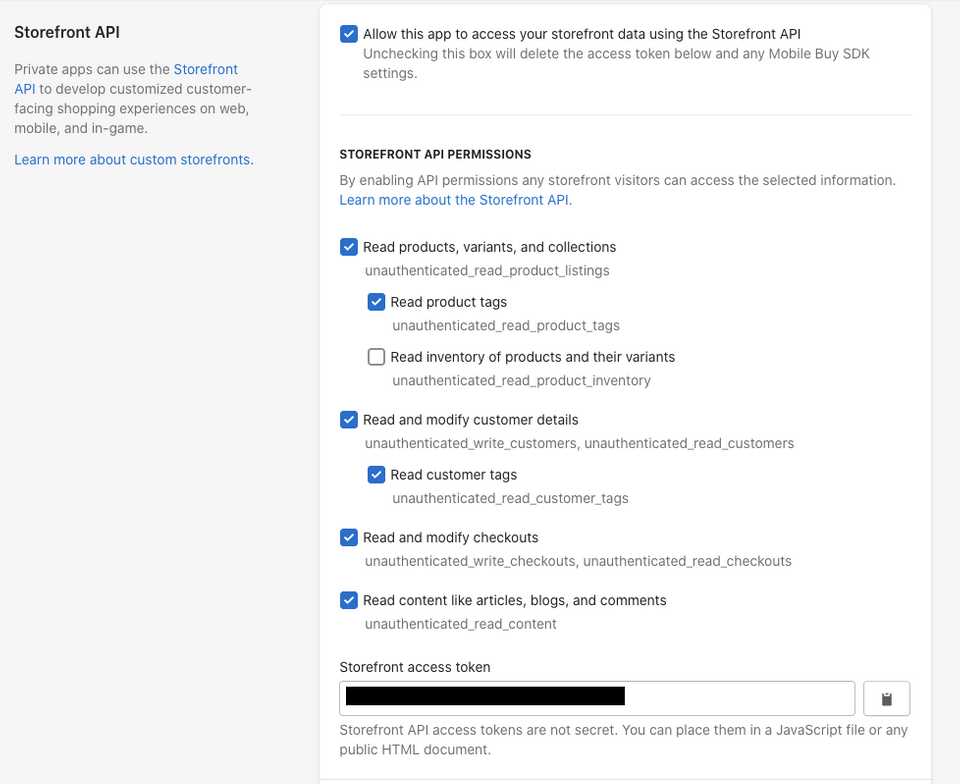
2点目は、Storefront APIに関する設定です。
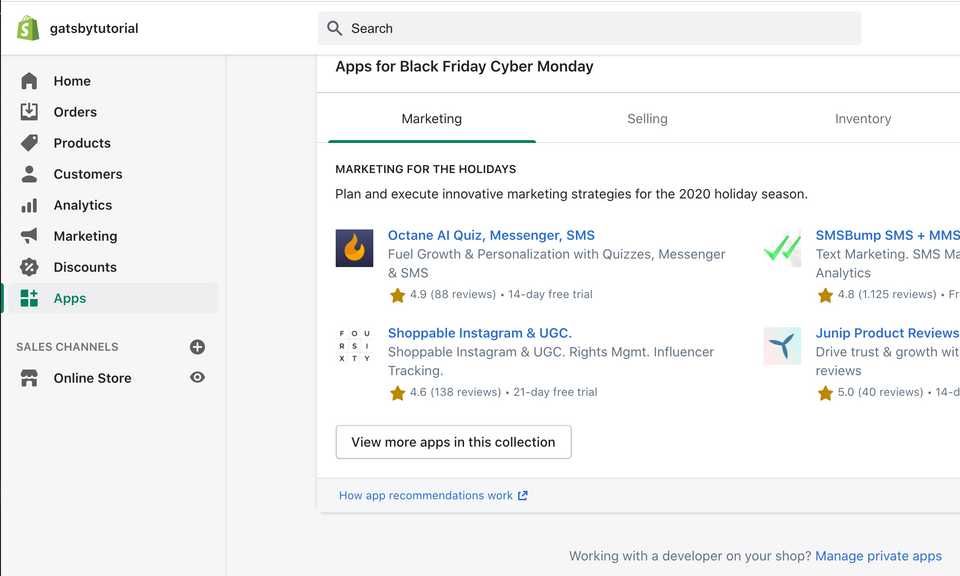
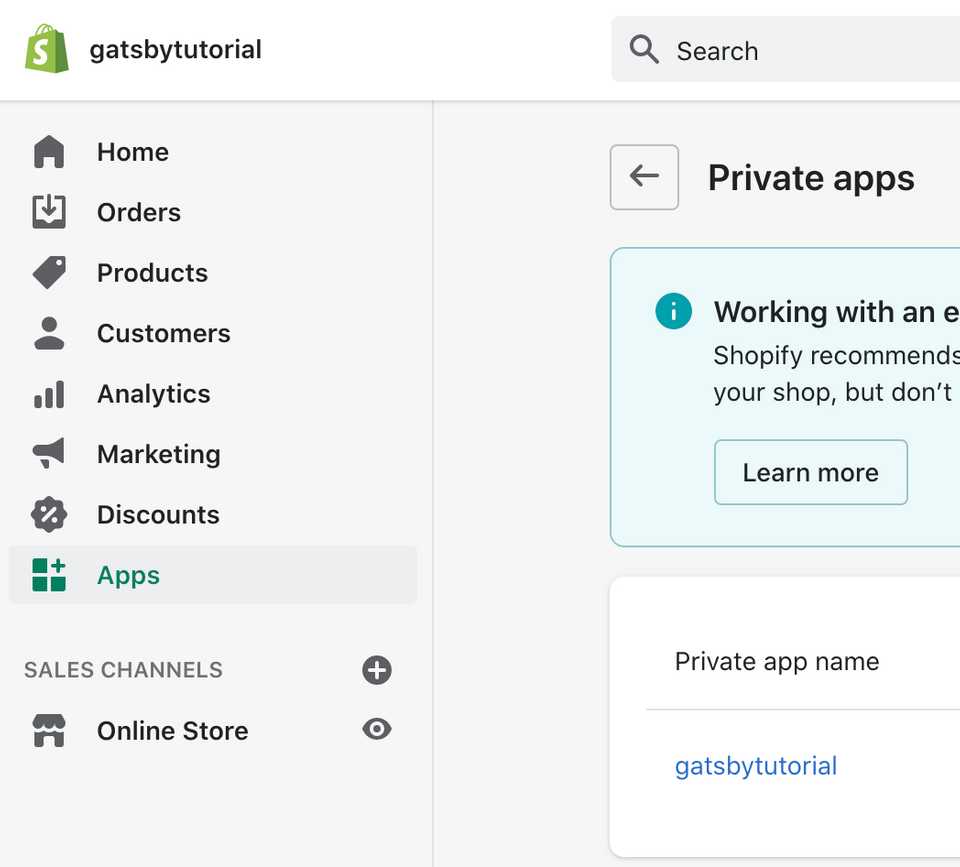
ShopifyのtopページからAppsを選び、ページ右下の「Managep private apps」をクリックします。
該当するPrivate appsを選びます。
そして、Storefront APIのセクションで、「Read product tags」、「Read customer tags」にチェックを入れてください。
以上です。
決済機能の実装
ProductTemplateDetailsコンポーネントに決済機能を実装する
それでは、Shopifyの決済機能をGatsbyに実装していきます。
先ずは、shopify-buyプラグインがインストールされている事を、「package.json」ファイルで確認しましょう。
...
"react-twitter-embed": "^3.0.3",
"rehype-react": "^6.1.0",
"shopify-buy": "^2.11.0"
},
...そして、個別商品のページテンプレートである「ProductTemplateDetails」で、決済機能を実装します。
import React from 'react'
import Sidebar from '../Sidebar'
import './style.scss'
//shopify-buyプラグインからClientをimportします。
import Client from 'shopify-buy'
class ProductTemplateDetails extends React.Component {
render() {
const { product } = this.props.pageContext
//ここから決済機能を実装します。
async function checkout () {
// build a client
const client = Client.buildClient({
storefrontAccessToken: process.env.GATSBY_SHOPIFY_STOREFRONT_TOKEN,
domain: `${process.env.GATSBY_SHOP_NAME}.myshopify.com`,
})
// create a checkout
const checkout = await client.checkout.create()
window.open(checkout.webUrl)
}
//決済機能の実装はここまでです。
//最後に、BuyボタンのonClickにcheckoutを設定します。
return (
<div>
<div className="content">
<div className="content__inner">
<div>
<img src={product.images[0].originalSrc} alt={product.handle} />
<h2 className="productDetail_title">{product.title}</h2>
<div className="productDetail_description">{product.description}</div>
{/* ここにonClick={checkout}を設定します。 */}
<button onClick={checkout}>Buy for €{product.priceRange.minVariantPrice.amount}</button>
</div>
</div>
</div>
<Sidebar {...this.props} />
</div>
)
}
}
export default ProductTemplateDetails今回のように、商品の色や形にバリエーションがなく、単一の商品の場合には、上のコードのようにシンプルな決済機能で十分です。
もしも、Shopifyの商品ページで「Variants」の「This product has multiple options, like different sizes or colors」にチェックが入っている場合、variantsというpropertyをGraphQLから引っ張ってくる必要があるので、注意してください。
では、先ほどのコードの決済部分をもう一度確認してみましょう。
...
async function checkout () {
// build a client
const client = Client.buildClient({
storefrontAccessToken: process.env.GATSBY_SHOPIFY_STOREFRONT_TOKEN,
domain: `${process.env.GATSBY_SHOP_NAME}.myshopify.com`,
})
// create a checkout
const checkout = await client.checkout.create()
window.open(checkout.webUrl)
}
...コードをご覧いただくと分かる通り、「GATSBY_SHOPIFY_STOREFRONT_TOKEN」と「GATSBY_SHOP_NAME」という環境変数を引っ張ってきています。
これらをローカルの環境、および本番環境で設定します。
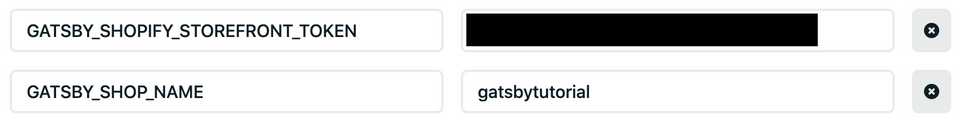
ローカルで環境変数を設定する
ブログ直下にある「.env.development」ファイルに以下を記述します。
...
//こちらは、Shopifyのprivate appのページに表示されている「Storefront access token」です。
GATSBY_SHOPIFY_STOREFRONT_TOKEN=xxxx1234567890zxcvbn
GATSBY_SHOP_NAME=gatsbytutorialそして、同ファイルがgitignoreされている事を確認します。
...
gatsby-starter-lumen.iml
.env*ばっちりです。
本番環境で環境変数を設定する
では、本番環境で、これら二つの環境変数を設定していきます。
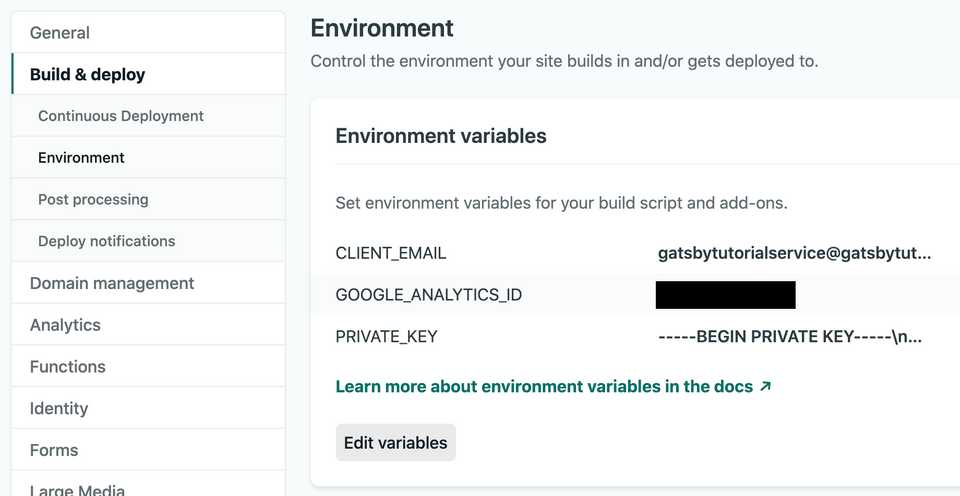
Netlifyのページで、該当するサイトの「Build & deploy」ボタンを押し、Environmentセクションの「Edit variables」ボタンを押します。
先ほどローカルで設定した内容と全く同じモノを設定しましょう。
以上で、環境変数の設定は終わりです。
scssでボタンのスタイルを変更する
最後に、先ほどの「ProductTemplateDetails」コンポーネントに戻り、scssでボタンのスタイルを整えましょう。
...
button {
background: none;
background:#000080;
border: 0;
border-radius: 4px;
box-shadow: 0 0 0 1px rgba(255,255,255,.1),0 2px 4px 0 rgba(14,30,37,.12);
color: #fff;
cursor: pointer;
display: inline-block;
font-family: inherit;
font-size: .9rem;
font-weight: 500;
line-height: 1.618em;
outline: 0;
padding: .382em 1em;
position: relative;
text-align: center;
text-decoration: none;
text-shadow: none;
transition: all .15s ease;
vertical-align: middle;
z-index: 1;
}
button:hover {
background-color:#0000FF;
color:#fff;
text-decoration: none;
}以上です。
ローカル、本番環境で確認
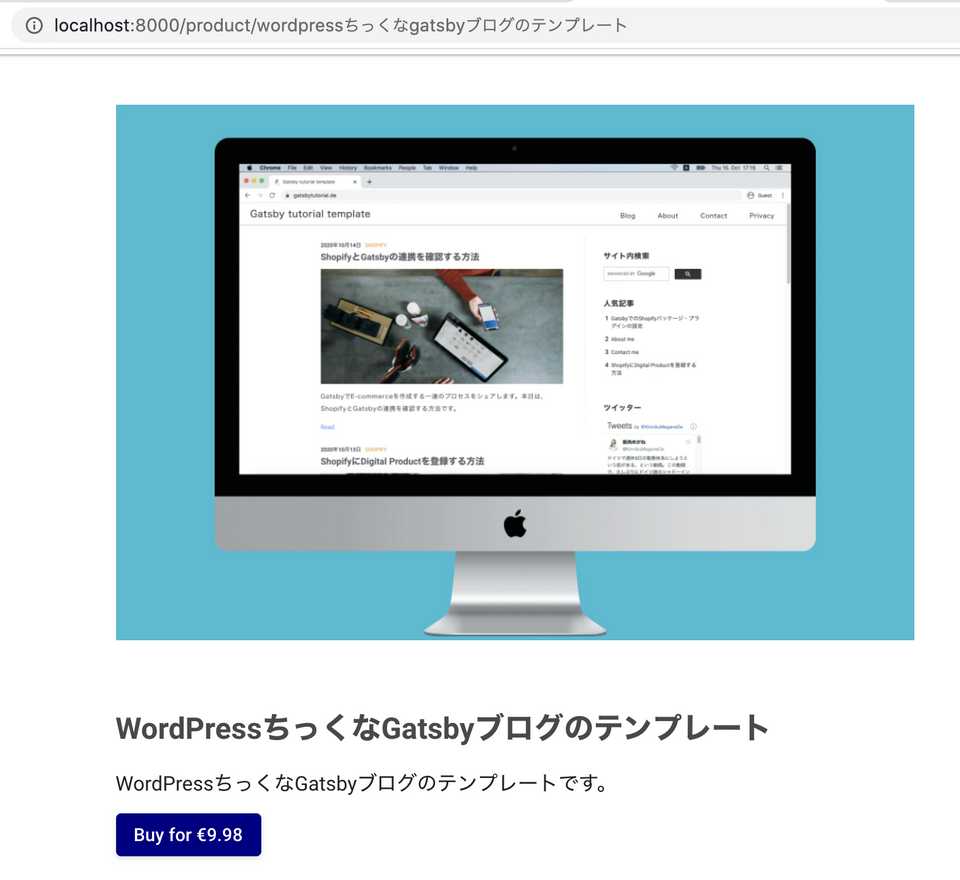
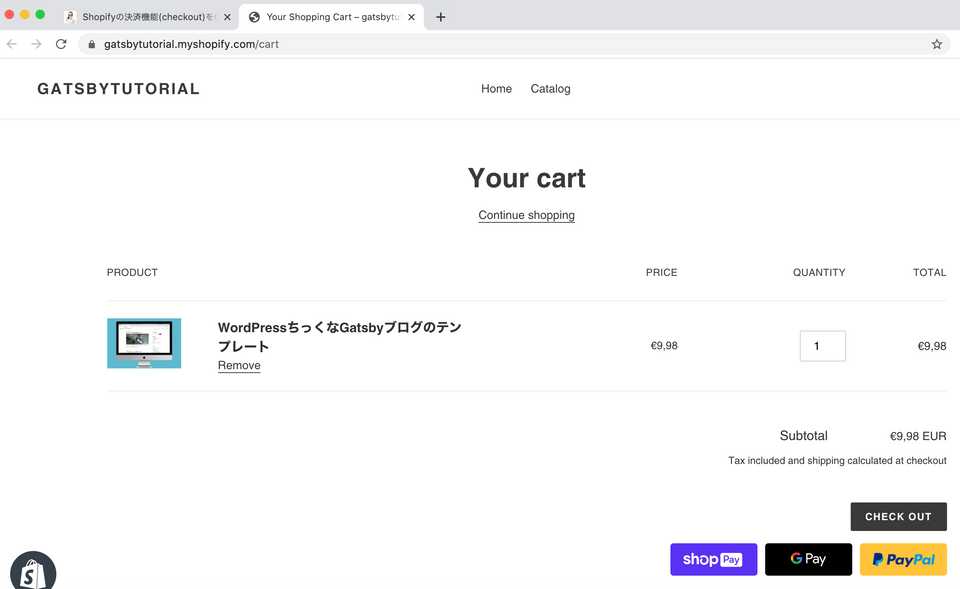
先ずは、ローカルで確認してみましょう。
開発環境を立ち上げ、Buyボタンを押してみましょう。
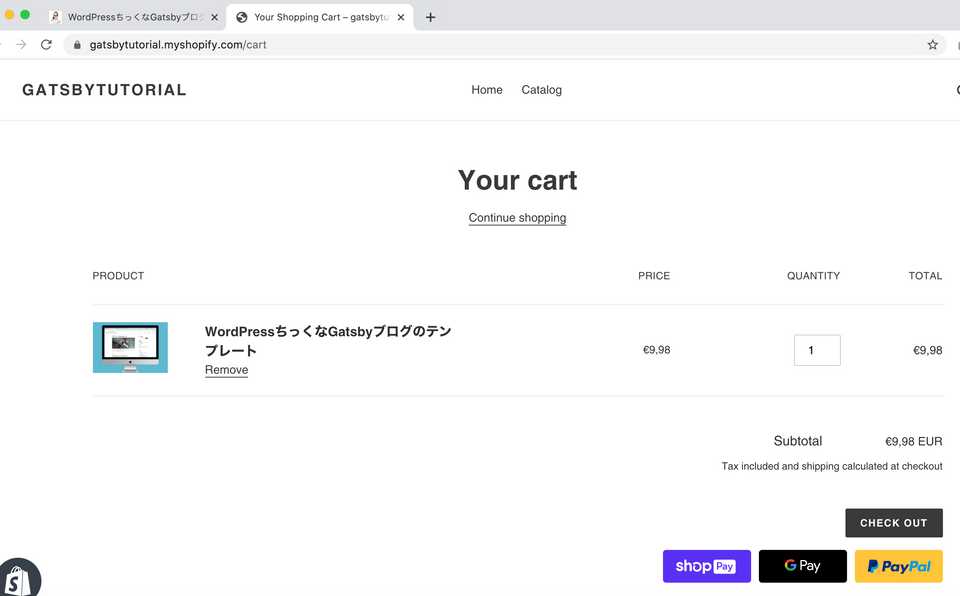
無事に、別タブでShopifyの決済ページが表示されている事を確認できました。
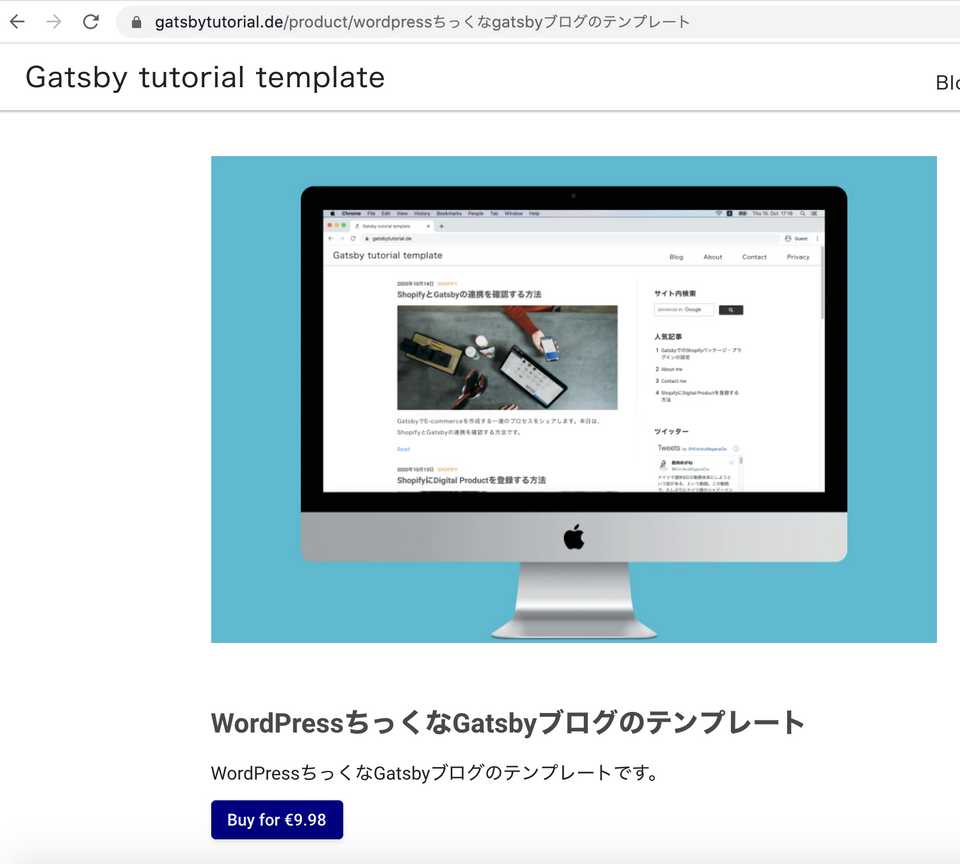
続いて、本番環境で確認しましょう。
本番環境にディプロイし、Buyボタンの挙動を確認します。
kinnikumegane@Kinnikus-MacBook-Air tutorial % git add .
kinnikumegane@Kinnikus-MacBook-Air tutorial % git commit -m "added checkout function"
kinnikumegane@Kinnikus-MacBook-Air tutorial % git push -u origin master開発環境時と同様に、無事に、別タブでShopifyの決済ページが表示されている事を確認できました。
まとめ
本日は、Shopifyの決済機能(checkout)をGatsbyサイトに実装する方法について書きました。
自分の商品を作り、どんどん世の中に還元していきましょう。
参考
Shopifyの決済機能を実装する上で参考になった資料は以下のとおりです。
- Build a Store With Shopify and Gatsby From Scratch
- Sell Things Fast with Gatsby and Shopify - Trevor Harmon - Gatsby Days LA 2020
また、Gatsbyも公式のShopを運営しており、そちらのコードも見る事ができます。