当サイトをPWAに対応させました。
10月28日追記
Gatsbyブログについて、初noteを書きました。
【完全版】爆速GatsbyでWordPressちっくなブログを作る全手順
こんにちは、筋肉めがねです。
2012年ごろからwebの業界では、Mobile firstというコンセプトでサービスを作った方が良い、という流れが出てきましたね。今では、世の中に出てくる新しいサービスは、ほぼほぼ全てがスマホで閲覧される、という事を想定して作られています。
そんな中、2015年にはじめてPWA: Progressive Web Applicationという考え方が世に出てきました。PWAとは、何か特殊な1つだけの技術を指す言葉ではなく、以下の1つ1つが複合された考え方という事です。
PWAとは、Gatsby公式サイトによりますと、
- Responsive
- Connectivity independent
- App-like-interactions
- Fresh
- Safe
- Discoverable
- Re-engageable
- Installable
- Linkable
以下、この記事の目次です。
具体的なPWAの特徴
例えば、PWAの特徴の1つである、Mobileのweb上で、ネイティブアプリと同様のUX(ユーザーエクスペリエンス)を提供する、というものがありますが、例えばスマホのホーム画面にアプリのような形でwebを登録する事ができる、というものです。
PWAの設定手順
PWAではService Workerを使用するために、PWAをインスートルする前に、前提条件としてサイトがHTTPS化されている必要があります。
それでは、以下手順です。
Pluginのインストール
まずは、公式ガイドにある通り、“gatsby-plugin-manifest”をインストールします。
npm install --save gatsby-plugin-manifestもう一つ、Service workerをサイトに連携させるものとして、“gatsby-plugin-offline”が必要ですが、こちらは、本サイトで使用しているテンプレートには既にインストール済みですので、追加でインストールする必要はありません。
profile photoの保存
以下の条件に見合うprofile photoを’src/images/icon.png’に保存し、そしてgatsby-config.jsファイル内のplugin optionsにて、以下を追記してあげると、gatsby buildした際に、自動で必要なサイズの全てのimageをgenerateしてくれます。
Profile photoの条件
- …at least as big as the largest icon being generated (512x512 by default).
- …square (if it’s not, transparent bars will add to make it square).
- …of one of the follow formats: JPEG, PNG, WebP, TIFF, GIF or SVG.
plugin optionsに追記するもの
icon: `src/images/icon.png`,gatsby-config.jsファイルの編集
gatsby-plugin-manifestに関する記述を、google analyticsに関する記述(‘gatsby-plugin-gtag’)の次に移動させ、以下のとおり設定しました。
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `GatsbyJS`,
short_name: `GatsbyJS`,
description: `The application does cool things and makes your life better.`,
lang: `en`,
start_url: `/`,
background_color: `#f7f0eb`,
theme_color: `#a2466c`,
display: `standalone`,
icon: `src/images/icon.png`, // This path is relative to the root of the site.
localize: [
{
start_url: `/jp/`,
lang: `jp`,
name: `GatsbyJS`,
short_name: `GatsbyJS`,
description: `このpluginはとても優れものです。`,
};
{
start_url: `/de/`,
lang: `de`,
name: `Die coole Anwendung`,
short_name: `Coole Anwendung`,
description: `Die Anwendung macht coole Dinge und macht Ihr Leben besser.`,
};
];
};
};最終確認
以上でPWAの設定は終了です。
以下のページでPWAが設定されている事を確認しました。
Manifest validator
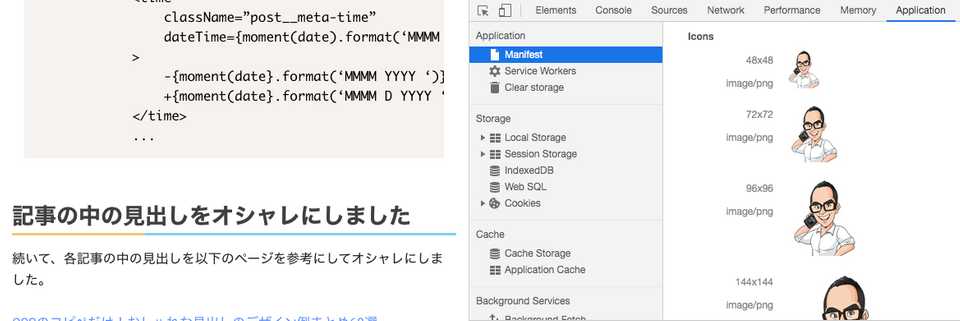
また、dev toolでも複数のサイズのアイコンが生成されている事を確認しました。

それでは、本日は以上です。ではでは。

