Gatsby top pageの日付の表示方法を変更、各記事の見出しを少しオシャレに、そしてGoogle speed testの結果を基に画像サイズを変更しました。
10月28日追記
Gatsbyブログについて、初noteを書きました。
【完全版】爆速GatsbyでWordPressちっくなブログを作る全手順
2020年1月22日追記
個別記事内の見出しなど、デザイン全般を大幅に変更しました。詳細はこちらの記事です。↓
【連載】Gatsbyブログのデザインをワードプレスちっくにする手順(その1)記事のテンプレートを作り込む。
以下は、オリジナルの記事です。
こんにちは、筋肉めがねです。
このブログは、“gatsby-v2-starter-lumen“のテンプレートを使用しておりますが、全くデザインを変えていないのでテンプレそのままですよね。 今後少しずつ見た目を変えていきたいと思いますが、現時点で気になった個所を2点、そして、Google Speed Testにて指摘された個所を1点変更しました。
目次はこちらです。
日付の表示方法を変更した
このブログのtop pageを見てみると、記事が一覧となって並んでいます。
そして、記事のタイトル名の上に日付が表示されているのですが、デフォルトでは、これがMonth Yearのみなんですよね。
そこで、Dayも表示されるように、以下のとおり修正しました。
return (
<div className="post">
<div className="post__meta">
<time
className="post__meta-time"
dateTime={moment(date).format('MMMM D, YYYY')}
>
- {moment(date).format('MMMM, YYYY')}
+ {moment(date).format('MMMM D, YYYY')}
</time>
...
</div>
</div>
)記事の中の見出しをオシャレにしました
続いて、各記事の中の見出しを以下のページを参考にしてオシャレにしました。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
&__body {
....
& h2{
border-bottom: solid 3px skyblue;
position: relative;
font-weight: 600;
color: #404040;
}
& h2:after{
position: absolute;
content: " ";
display: block;
border-bottom: solid 3px #ffc778;
bottom: -3px;
width: 30%;
}
...Google Speed Testの検証結果に基づいて画像サイズを縮小しました
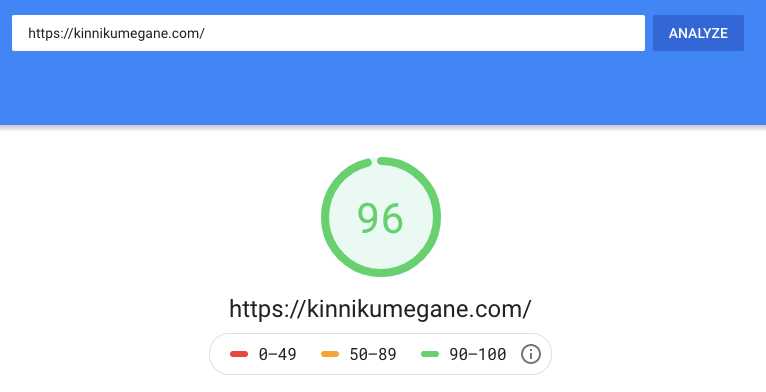
Google Speed Testで本サイトを検証したところ、結果は90、改善できるポイントとしてprofile画像のサイズを小さくすること、とありました。
という事で、以下のサイトを使用して、profile画像のサイズを75x75まで縮小しました。
Lunapic
そして、google speed testの検証結果は96となりました。
まだまだ改善できるポイントはあるので、随時サイトに修正を加えていきましょう。
次回はManifestの導入方法について書きます。
それでは、本日は以上です。ではでは。