【保存版】Gatsbyで英語のポートフォリオサイトを0から立ち上げるまでの全行程。(2020年2月11日時点)
10月28日追記
Gatsbyブログについて、初noteを書きました。
【完全版】爆速GatsbyでWordPressちっくなブログを作る全手順
この記事は、以前に書いた以下の記事の更新版、という位置付けです。
2週間でGatsbyJSを学びブログを立ち上げたプロセス
こんにちは、筋肉めがねです。
1月の振り返りの記事で、目標を立て、そして目標を達成するために、近々にすべき事を明確にしました。
「筋肉めがね」という事業の2020年1月の実績振り返りと2月の目標(PL含む)
- 目標:web制作の案件を1件受注する。
- 手法:英語のportfolioサイトを1つ作る。(期限2月7日)
これに向けて、2月の頭から、英語でのポートフォリオ作成に取り組み、ようやく仕上がったので、そのプロセスを全てシェアさせて頂きます。基本的には1ページのみのサイトですので、eCommerceなど複雑な事を実現することにはあまり参考にならないかもしれませんが、Landing pageを作成する時には有用なプロセスだと考えています。
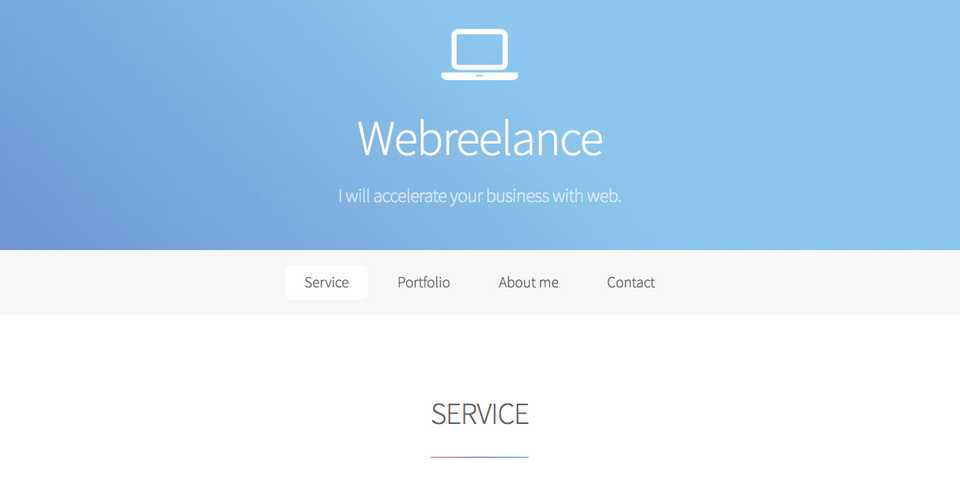
先ず、成果物を先にシェアさせていただきます。
それでは、本日は以下の内容を書いていきます。
市場調査(他の人ってどういうサイトを作っているの?)
ドイツでweb制作の仕事を取るなら、すでにドイツでweb制作の仕事をしている方々がどういうポートフォリオを作っているのか知っておく必要がある、そして自分のポートフォリオ制作に参考にすべき、という事で、先ずはそこを調査しました。
方法は単純です。ググります。
市場調査の方法
僕が住んでいるフランクフルト近郊、そして近くのマインツにターゲットを絞り、以下のキーワードでググって、最初にヒットした30件を1件1件チェックしました。
ググったキーワード
「web development portfolio in Frankfurt」
「web development portfolio in Mainz」
チェックした件数
各キーワードでヒットした最初の30件
結果
合計60件のサイトをチェックした結果、個人でweb開発を仕事として請け負っている方のサイトが6件、2人で共同運営している方々のサイトが2件、そしてweb制作会社のサイトが12件見つかりました。それ以外は主に求人のページであったり、幾つか不動産のページがヒットしました。不動産開発業者の事をdeveloperと呼ぶんですね。
| カテゴリ | 件数 | |
|---|---|---|
| 個人でweb開発を提供しているサイト | 6 | |
| 2人でweb開発を提供しているサイト | 2 | |
| web制作会社 | 12 |
ここで見つけた2人以上で運営している制作会社については、後に営業を仕掛けていく時のお客様となりますので、とても大事な情報となります。
さて、個人でweb開発を提供しているサイト6件を紹介しましょう。
Angel Loose
Marvin Bernd
Philipp Scholz
Mischa Spoerer
Fabrice Poehlmann
Mirjam Baeuerlein
どの方のサイトもとても参考になるので、1つ1つ詳細を確認しながら、自分のポートフォリオに載せるべき項目を決めていきます。
ポートフォリオに載せるべき項目は何か
今回はスピードを意識して、サイトを作るにあたってテンプレートを使う事を前提に進めております。それで、後工程で、GatsbyのStater libraryを見ながらテンプレートを決めるんですが、テンプレートを決めるには、どういう項目をサイトに載っけるか先に決めておく必要があります。
そこで、先に紹介した6件のサイトを確認しながら、ポートフォリオに載っけるべき項目を洗い出しました。
- タイトル
- メニュー
- 提供できる価値
- これまでの実績
- プロフィール
- コンタクト
1つずつ説明していきます。
タイトル:僕自身は、本業が別にあり、この「筋肉めがね」という事業については、オンラインでは匿名で活動しております。もちろん、オフラインで会う方々には名前を公表しておりますので、そこはご心配なさらずに。
それで、英語でのポートフォリオサイトについても、今回は名前を使わず、サイトに何かしらのタイトルをつけて、それをページのtopに使おうと思います。これは、後に決めるドメイン名をそのまま使います。
メニュー:これは、他の項目をリストで表示します。ですので、他の項目が決まれば自ずと決まりますね。
提供できる価値:僕自身が、web developerとしてお客様にどういう価値を提供できるか、というところですね。お客様が求めている事を想定して、それを自分の技術でどのように解決できるか、そこを明確にできれば問題ないでしょう。
これまでの実績:これはシンプルに、これまで作ってきたものを載せます。
プロフィール:名前をオンラインで公開していない以上、少しでも僕自身の事を知っていただく必要があります。
コンタクト:最後に、このページにたどり着いた方が、僕自身にコンタクトできるための導線を作っておきます。
使用するテンプレートの選定
サイトに載せるべき項目を1つ1つ決めました。続いて、それらの項目を載せるために最適なテンプレートを、Gatsby Starter Libraryから選んでいきます。
2020年の2月11日時点では、320のスターターが用意されていますね。それらのデモページを1つ1つ確認しながら、先に選んだ項目を載せるのに、最適なテンプレートを選んでいきます。
どれもこれも、とても良く作り込まれているテンプレートですね。全て確認した上で、最終的に以下の3つに絞りました。
gatsby-starter-forty
gatsby-starter-stellar
gatsby-starter-strata
3つのテンプレート、いづれも複数のセクションに分かれていて、使いやすそうではありましたが、最終的には、“gatsby-starter-stellar”を選びました。
今回は1にも2にもスピードを意識しているので、ほとんどポートフォリオとして最終的な形に仕上がっているこのテンプレートはとても助かります。
そして、もう1つ。このテンプレートを作っているのは、Codebushiというサイトを作っているMr. Hunter Changという方なんですが、彼の書く記事はとても有用で参考になるんですよね。そういう事も決め手になりました。
ドメインの選定と取得
さて、テンプレートも決まりました。続いてドメインの選定です。
これは、ここまでに決めてきた内容に依存しないので、もう一度フラットな気持ちで考えていきます。1つだけ気にとめるとするならば、今回作るポートフォリオサイトのタイトルとしても使うので、表に出しても恥ずかしくないドメイン名にしないといけません。
自分の名前を使わないので、このサイトの位置付け、僕自身の特徴などを表す言葉を列挙して、そこから考えてみました。
思いついた言葉は以下の通りです。
- code
- web
- progamming
- muscle
- training
- workout
- glasses
- developer
- freelance
これら列挙した単語に.comをつけるドメインは、当たり前のように全て取得されています。 ちなみに、上の単語それぞれに.comをつけたサイトの現状は、以下の通りです。
- code.com: Salesforceにリダイレクトされる。
- web.com: web.comという会社のドメイン。
- progamming.com: メンテされていないのでエラー。
- muscle.com: supplementscanada.comという会社にリダイレクトされる。
- training.com: training.comという会社のドメイン。
- workout.com: workout.comという会社のドメイン。
- glasses.com: glasses.comという会社のドメイン。
- developer.com: developer.comという会社のドメイン。
- freelance.com: freelance.comという会社のドメイン。
それで、1つの言葉だけでは、どうにもならないので、列挙した中の2つの言葉を組み合わせて、発音しやすい組み合わせ、使われたオリジナルの単語がパッと分かるモノという事を意識して、策定しました。結果、webreelanceという、明らかにwebとfreelanceが組み合わさってできたモノ、という事が分かる造語に落ち着きました。
ドメイン名が決まれば、GoDaddyで利用可能か確認、問題なければ取得です。
ちなみに、webreelance.comは2年契約で20.18 EUR、年間10.09EURのドメインです。
サイト作り
ようやくここまできました。あとは、サイトを作り込んで、公開するのみでございます。一気に進めていきましょう。
GatsbyサイトをNetlifyでホストする手順は、以下にも書きましたが、その内容をもう一度網羅して、この記事1つで、完結するようにしたいと思います。
Gatsbyの開発環境をローカルで設定します。
Macを持っている、という前提で話をすすめさせてください。
まず、公式のチュートリアルにありますように、ローカルで開発環境をセットアップします。
homeディレクトリ直下で、
brew -v #homebrewがインストールされている事を確認。
xcode-select --version #xcodeがインストールされている事を確認。
node --version #nodeがインストールされている事を確認。
npm --version #npmがインストールされている事を確認。
git --version #gitがインストールされている事を確認。インストールされていれば、パッケージ名とバージョン情報が表示されます。もしも、インストールされていない場合、公式ページに則ってインストールしましょう。
続いて、gatsby cli(Command Line Interface)をインストールします。
npm install -g gatsby-cliこれで、gatsbyのコマンドが使えるようになりました。
それでは、早速先ほど選定したテンプレートをローカルにダウンロードしましょう。
homeディレクトリ直下で、
gatsby new webreelance https://github.com/codebushi/gatsby-starter-stellarここで、webreelanceというフォルダ名を指定してあげる事で、homeディレクトリ直下にwebreelanceというフォルダが作成され、そこにテンプレートがダウンロードされます。
インストールが終わったら、webreelanceフォルダへ移動し、gatsby developで開発環境を立ち上げましょう。
cd webreelnace
gatsby developこれで、http://localhost:8000/を確認すると、先ほどのテンプレートが開発環境で動作している事を確認できるはずです。
githubへpush
開発環境の設定が終わったので、続いてgithubへコードをpushしていきましょう。
githubのページで新しいrepositoryを作成します。repositoryの名前は、ここでは、webreelanceとしました。
そして、terminalに戻って、開発環境で使用しているコードをgithubのrepositoryへpushします。
webreelanceフォルダ直下で、
git init
git add . #addの後ろにドットがある事を忘れずに。
git commit -m "first commit"
git remote add origin https://github.com/kinnikumegane/webreelance
git push -u origin masterこれで、開発環境で使っているコードがgithubへpushされました。
続いて、Netlifyで新しくサイトを作成し、そのサイトへgithubのrepositoryを紐づける事で、本番環境へのディプロイを行います。本番環境へのディプロイが終わったら、先ほど取得したドメインとNetlifyでのサイトを紐付けます。
以下、“Netlifyへのディプロイ”、“GoDaddyでCNAMEとANAMEの設定”については、前回の記事からの抜粋です。
Netlifyへのディプロイ
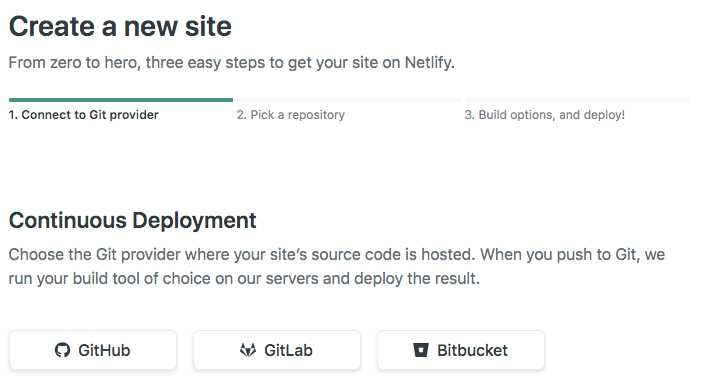
Netlifyのサイトにて、“New site from Git”ボタンを押します。
そして、先ずはGithubボタンを押し、
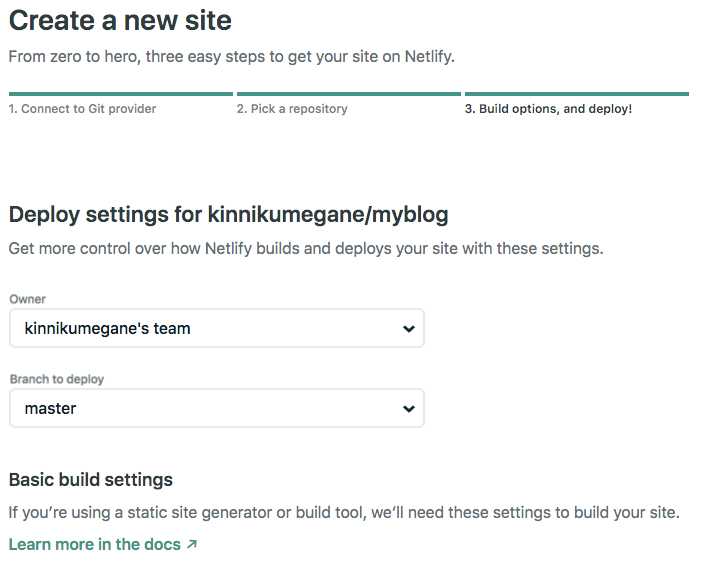
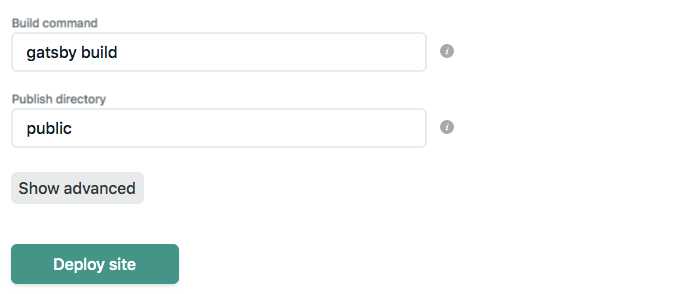
続いて、先ほど作成したRepositoryを選択します。最後のページはデフォルトの設定で良いので、そのまま”Deploy site”ボタンを押します。
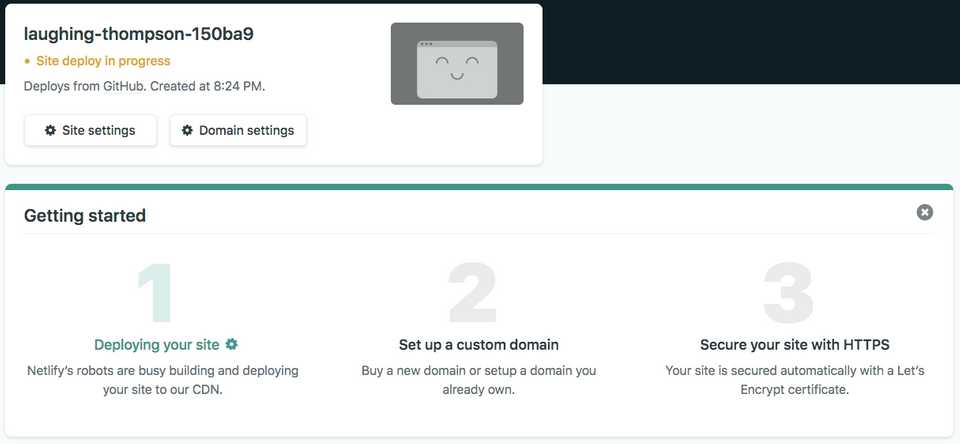
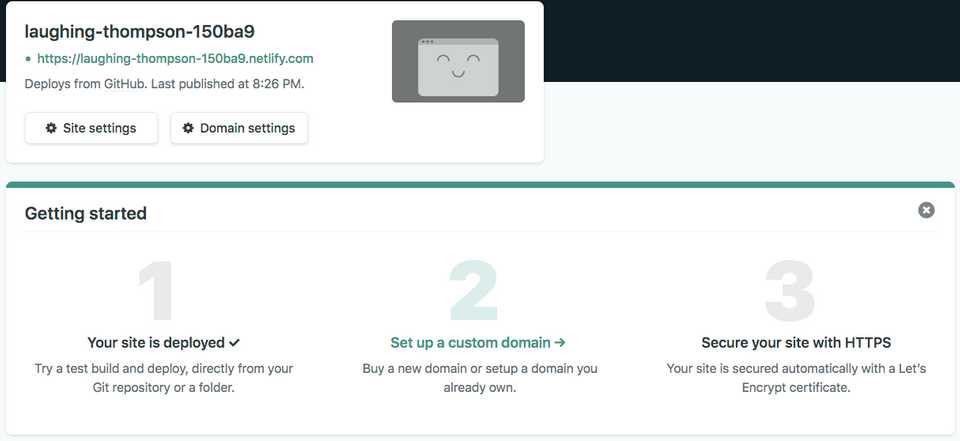
すると、Netlifyがサイトを設定を開始し、数秒後に”Your site is deployed”というメッセージが表示されます。
これで、Netlifyとgithubのrepositoryとの紐付けが終わりました。Netlifyページの上部に表示されているURLにアクセスするとgithubで作成したRepositoryがwebにアップされている事が確認できます。
続いて、取得したドメインとNetlifyを紐づけるために、GoDaddyでANAMEとCNAMEの設定を行います。
GoDaddyでCNAMEとANAMEの設定
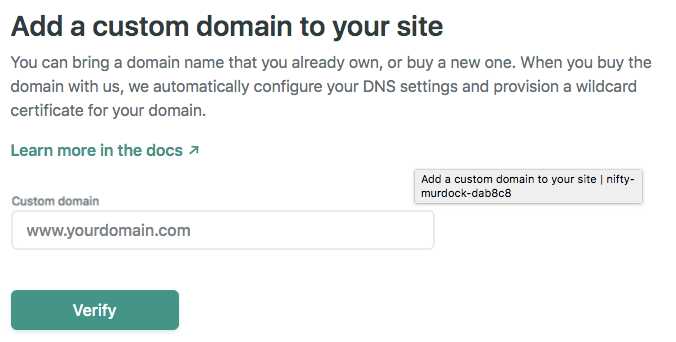
Netlify上で、先ほど”Your site is deployed”というメッセージが表示されたページで、2の”Set up a custom domain”を押します。

そして、取得したドメインを入力し、“Verify”ボタンを押します。
すると、“xxxx already has an owner. Is it you?”というメッセージが表示されるので”Yes, add domain”ボタンを押しましょう。
これだけだと、まだドメインの紐付けには成功しておりません。
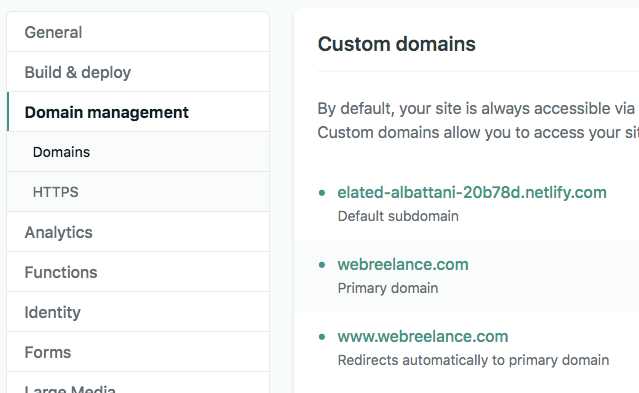
Netlifyのページでは、ドメイン名の横に”Checking DNS configuration”というメッセージが表示されているはずです。このメッセージをクリックすると、ALIASの設定、その代替策としてA recordの設定が表示されるはずです。
僕はそのうちA recordの設定を採用しました。
GoDaddyのページにて、取得したドメインのDNS設定ページにいきます。 そこで、A recordを追加し、Nameは@として、Valueには先ほどのメッセージで表示されたアドレスを設定しましょう。数字とドットの羅列からなるIPアドレスです。そしてもう一つ、CNAMEを一つ作り、Nameはwwwとし、ValueにはNetlifyにて先ほど作ったサイトに割り当てられているアドレスを設定しましょう。例えば、nifty-murdock-dab9c2というようなユニークなアドレスのはずです。A recordの設定、およびCNAMEの設定で、各々TTL時間を設定できるので、そこは600sとしておきましょう。
これで、10分待ちます。
10分後、Netlify上で、ドメイン名が緑色で表示されている事を確認できるはずです。
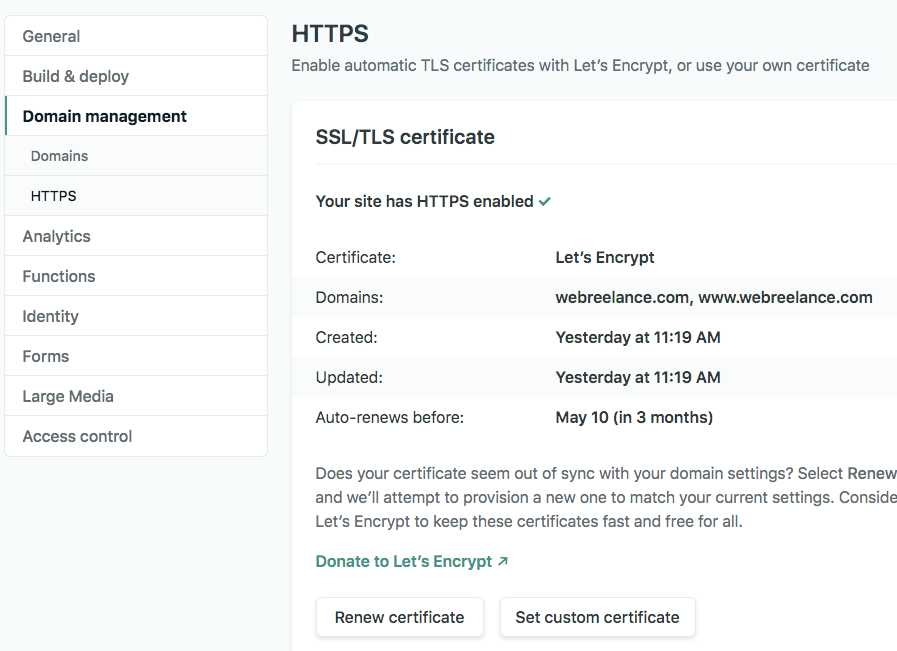
そしてなんと、Netlifyの凄いところは、この状態からhttps化を無料で自動で実施してくれるところなんですよね。
先ほどの状態からさらに数分待つと、Netlify上でHTTPS化が完了した、というメッセージが表示されるはずです。
これで、取得したドメインにアクセスすると、Gatsby libraryから選定したテンプレートと全く同じものが表示されているはずです。
これで、環境を整いました。あとは、テンプレの内容を自分に合う形に変更し、本番環境へディプロイするのみでございます。
サイトの内容を変更し、本番環境へディプロイする。
使用しているテンプレートの内容を変えていくのみではあるんですが、1つ1つのsass、jsの変更には触れません。
3点、シェアしたい内容があるので、そちらを書いていきましょう。
- favicon creatoinはとっても便利。
- テンプレ”gatsby-starter-stellar”:にはバグがある。
- titleはきちんと変えましょう。
favicon creatoinはとっても便利
これ、とっても便利です。webという文字を使って、faviconを作れたらなーと考えていたら、世の中には便利なサービスがあるものですね。このサイトを使って、「web」という文字からfaviconを作りました。
テンプレ”gatsby-starter-stellar”にはバグがある。
完璧なテンプレですが、1点だけ、僕が気づいたバグがありましたので、シェアさせていただきます。
このバグを取り除かなくてもワークするんですが、gatsby developでどうしてもwarningがでるため、fixしました。
...
render() {
return (
<Element>
{typeof(this.props.children) === 'object' ? (
React.cloneElement(this.props.children, { onClick: this.handleClick })
) : (
//オリジナルのテンプレでは、spanタグが使われおり、そして、onKeyDownが使用されておりません。
//これだと、warningとなるので、以下のとおり、inputタグへ変更し、onKeyDownを追加しております。
//<span onClick={this.handleClick}>{this.props.children}</span>
<input onClick={this.handleClick} onKeyDown={this.handleClick}>{this.props.children}</input>
)}
</Element>
);
}
...titleはきちんと変えよう。
テンプレなので、サイトのtitleにもテンプレの名前がつけられております。ですので、titleは変えましょう。
...
render() {
return (
<Layout>
<Helmet title="Webreelance" /> {/* ここを変えます。 */}
...そして、もちろん、メタデータも変えましょう。
module.exports = {
siteMetadata: {
title: "webreelance",
author: "Kinniku Megane",
description: "An English Portfolio by Kinniku Megane"
},
...サイトの内容を変更したら、最後に本番環境へディプロイしましょう。
本番環境へのディプロイ
webreelanceフォルダ直下で、
git add . #addの後ろにドットがある事を忘れずに。
git comment -m "comment"
git push -u origin masterお疲れ様でした、英語のポートフォリオサイトができましたね。
これを使って次は営業です。
まとめ
いかがでしたでしょうか。Gatsbyという技術に限らず、ポートフォリオサイトを作る上で、必要最低限考える事を列挙できたのかなと考えております。ただポートフォリオサイトというのは、それ自体がゴールではなくて、これから営業をしていくための1つのツールだと捉えると、少し肩の力を抜きながら制作できる気もしますね。
それでは、本日は以上です。