2020年10月30日
GatsbyでのShopifyパッケージ・プラグインの設定
こんにちは、筋肉めがねです。
GatsbyでE-commerceサイトを作成するシリーズの記事、第二弾です。
本日は、GatsbyでShopify用のパッケージ設定、およびプラグイン設定を行います。
shopify-buyパッケージのインストール
先ずは、「shopify-buy」パッケージをインストールします。
Terminal
npm install shopify-buyインストールしたパッケージは、後にjsxファイル内でimportし、使用します。
gatsby-source-shopifyプラグインのインストール
続いて、「gatsby-source-shopify」プラグインをインストールします。
gatsbytutorial
npm install gatsby-source-shopifyそして、「gatsby-config.js」ファイルで設定を行います。
「gatsby-config.js」ファイルの最後に設定しましょう。
gatsbytutorial/gatsby-config.js
...
plugins: [
...
},
{
resolve: "gatsby-source-shopify",
options: {
// Shopifyのページで設定しているshopNameを書きます。
// 例えばshopのドメインが'gatsby-source-shopify-test-shop.myshopify.com'であれば、
// shopNameは'gatsby-source-shopify-test-shop'となります。
shopName: "gatsbytutorial",
// ShopifyのStorefront APIセクションで表示されているStorefront access tokenを貼り付けます。
accessToken: "example012345678",
// 使用するWebhook APIのバージョンを書きます。
apiVersion: "2020-10",
// デフォルトのtrueで問題ありません。
verbose: true,
// デフォルトの250で問題ありません。Shopifyへの1回のリクエストで幾つのレコードを取得するか、という設定です。
paginationSize: 250,
// デフォルトの"shop", "content"で問題ありません。
includeCollections: ["shop", "content"],
// 公式ページのqueryを以下の通りに変更してください。
query: `
{
allShopifyProduct(sort: { fields: [title] }) {
edges {
node {
title
images {
originalSrc
}
shopifyId
id
description
availableForSale
priceRange {
maxVariantPrice {
amount
}
minVariantPrice {
amount
}
}
}
}
}
}
`
},
},
],
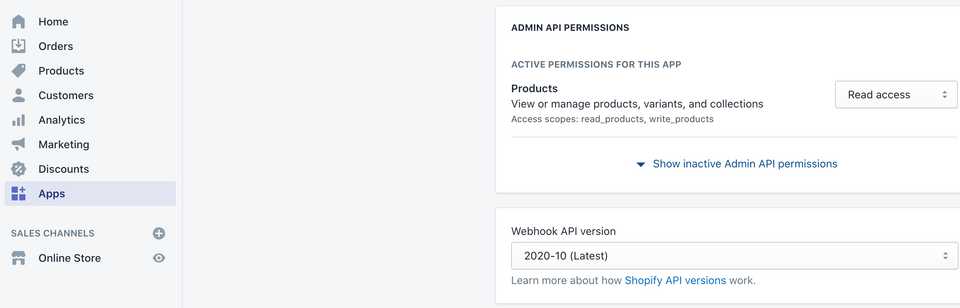
}access tokenは、shopifyのAppsページに記載されている「Storefront access token」です。
また、apiVersionについては、shopifyのAppsページに記載されている「Webhook API version」を書いてください。
そして、開発環境を立ち上げます。
gatsbytutorial
gatsby develop開発環境を立ち上げたら、以下のパスにアクセスしてみましょう。
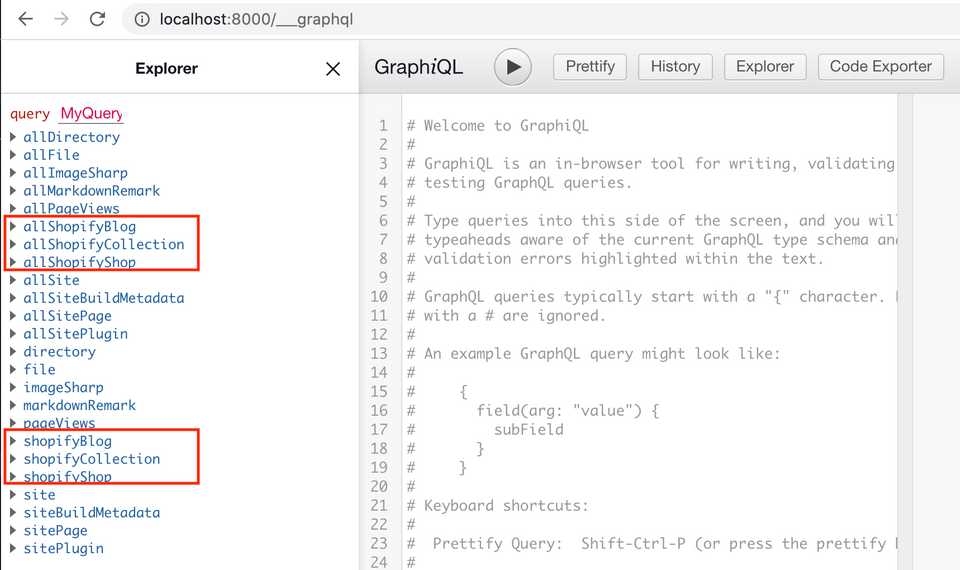
http://localhost:8000/___graphqlGraphQLでshopifyに関連するnodeが追加されている事が確認できると思います。
まとめ
本日は、GatsbyでShopify用のパッケージを設定する方法、およびプラグイン設定方法について書きました。
次回は、実際にShopifyで商品を設定し、ShopifyからGatsbyへデータを引っ張ってくるコードを書いていきます。