2020年1月09日
Top pageのデザインを変更しました。
10月28日追記
Gatsbyブログについて、初noteを書きました。
【完全版】爆速GatsbyでWordPressちっくなブログを作る全手順
2020年1月22日追記
Top pageのサイドバーの配置、見せ方など、デザイン全般を大幅に変更しました。詳細はこちらの記事です。↓
【連載】Gatsbyブログのデザインをワードプレスちっくにする手順(その1)記事のテンプレートを作り込む。
以下は、オリジナルの記事です。
こんにちは、筋肉めがねです。
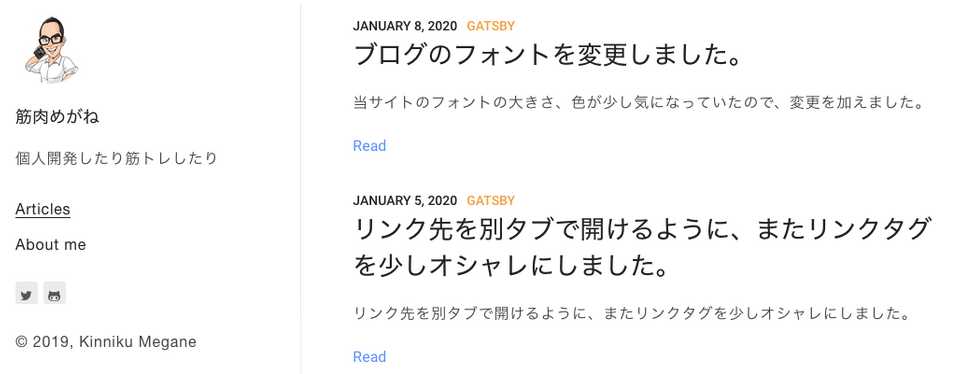
本サイトのtop pageで、各記事が順番に表示されているんですが、その表示の体裁が気になっていたので、その修正をしました。
以下、目次です。
SCSSの修正箇所
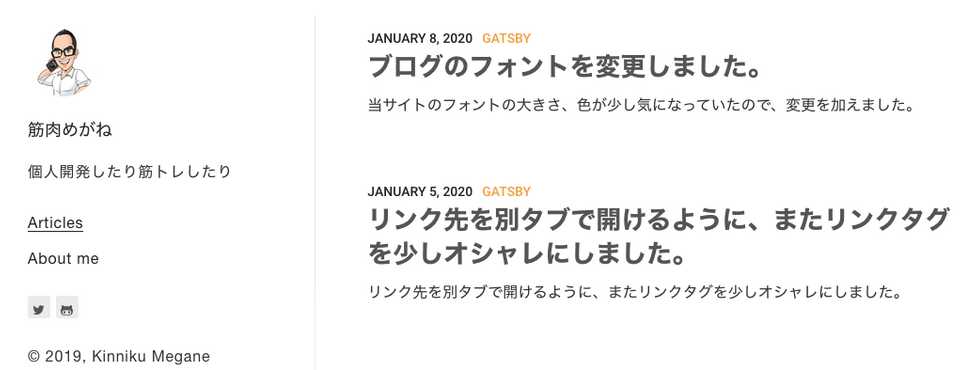
フォントの種類については、前回の記事で変更をしましたが、それに加えて、titleのfont-weightを600としました。
/scr/components/post/style.scss
&__title {
font-size: $typographic-base-font-size * 1.6875;
@include line-height(1.4);
@include margin-top(0);
@include margin-bottom(0.1);
font-weight: 600;
color: #555555;
...また、“Read”のリンクを取り除きました。
/scr/components/post/index.jsx
{/* commented out
<Link className="post__readmore" to={slug}>
Read
</Link>
*/}fontの修正については以上ですが、記事のタイトル、そして記事の詳細部分をホバーした時の挙動についても変更を加えました。
- titleとdescriptionをLinkタグで囲み、リンク先をslugとする。ここでのslugは記事詳細の事です。
- Linkタグをdivで囲む。
- 最後に、scssにて、titleとdescriptionをホバーした時の挙動について変更を加えました。
/scr/components/post/index.jsx
<div className="post__oreadd">
<Link to={slug}>
<h2 className="post__oreadd__title">
<div className="post__oreadd__title-link">
{title}
</div>
</h2>
<div className="post__oreadd__description">{description}</div>
</Link>
</div>/scr/components/post/style.scss
.post {
&__oreadd{
&:hover,
&:focus {
.post__oreadd__title,
.post__oreadd__description{
color: gray !important;
transition: color 0.2s;
}
}
& a{
color: #444444 !important;
}
...それでは、本日は以上です。