2020年1月10日
sitemapを作成し、google consoleに登録しました。
10月28日追記
Gatsbyブログについて、初noteを書きました。
【完全版】爆速GatsbyでWordPressちっくなブログを作る全手順
こんにちは、筋肉めがねです。
独自ドメインを使用してブログを作ったからにはgoogle先生に認知してもらいたいですよね。そこで、Gatsbyのpluginを利用してsitemapを作成し、作られたsitemapをgoogle consoleに登録しました。
以下、目次です。
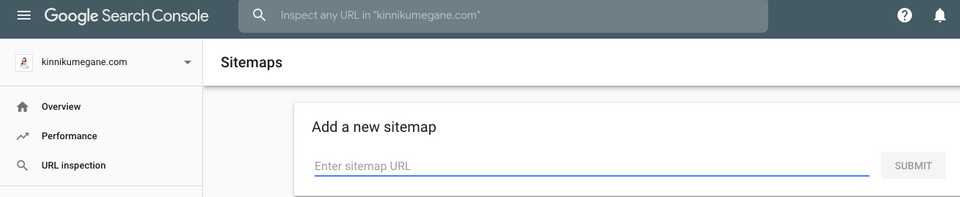
sitemapをgoogle consoleに登録する
公式ページにある通り進めていきます。
公式ページのgatsby-plugin-sitemapのインストール方法
まず、terminalでpluginをインストールします。
Terminal
npm install --save gatsby-plugin-sitemapそして、gatsby-config.jsファイル内でsiteUrlを編集します。また、gatsby-plugin-sitemapを明記します。
gatsby-config.js
module.exports = {
siteMetadata: {
url,
siteUrl: `https://kinnikumegane.com`,
...
plugins:[
`gatsby-plugin-sitemap`
],
},そして、再度terminalに戻って以下のコマンドをたたきます。
Terminal
gatsby build && gatsby serveすると、publicフォルダ直下にsitemapが生成されます。
最後に生成されたsitemapのurlをgoogle consoleに登録すれば、これでgoogleがサイトを認知してくれるようになります。
それでは、本日は以上です。