2週間でGatsbyJSを学びブログを立ち上げたプロセス
10月28日追記
Gatsbyブログについて、初noteを書きました。
【完全版】爆速GatsbyでWordPressちっくなブログを作る全手順
Gatsbyでポートフォリオサイトを0から立ち上げるまでの全行程を以下の記事に書きましたので、そちらも参考にしてください。
【保存版】Gatsbyで英語のポートフォリオサイトを0から立ち上げるまでの全行程。(2020年2月11日時点)
こんにちは、筋肉めがねです。
暇を見つけてはMacbookを鞄から取り出してカタカタとコーディングしている身として、そろそろ自分のドメインで自分のサイトを立ち上げようと思ったのが去年の10月中旬、その頃からどんな技術を使ってサイトを作ろうかと色々調べていたら、「Gatsby爆速」という記事やら「Blazing-fast Gatsby」という記事やら、どうやらGatsbyJSという技術で作るとチョー早い、という記事を幾度となく目にする機会がありました。
そしてNetlifyという無料で使えるホスティングサービスが、Gatsbyととても相性が良いと、つまりGatsbyも無料、Netlifyも無料、お金がかかるのはドメイン代だけ、という事で、個人開発者にはとても魅力的じゃないか、と。という事で、11月中にはGatsby + Netlifyで作るという方向で大方決まっており、あとはそれを実行に移すための時間を作るだけという状況でございました。
そして、纏まった時間ができた12月下旬にようやくGatsbyサイト作りの勉強を始める事ができ、1月1日にブログ1記事目を公開し、今に至る、というわけです。
この記事では、GatsbyJS勉強の過程とサイトセットアップの過程を共有します。
以下、目次です。
1週目:GatsbyJSの勉強の過程
ドメインの取得
まずは、ドメインの取得から。自分のサイトを作るにあたり先ずはこれから一つサイトを作っていきましょう、という意気込みも含めて一番最初にドメインを取得しました。昔からGoDaddyを使っていたので、それで問題なくドメインを取得できました。
短いドメイン名がいいんじゃないか、とか、.comではなく、もう少しひねったドメインを使ったほうが良いのでは、と検討しましたが、そこに時間をかけて悩むよりは、開発する時間を増やしたかったので、ある程度すんなり今のドメイン名におちつきました。ちなみにドメイン代は1年間で税込み9.67 EURです。自分のサイトを持つために必要なコストがこれだけ、逆に言うと、これぐらいのコストはこのサイトですぐにpay backできるようにはなりたいところですね。
Gatsbyの公式チュートリアル
こちらの公式チュートリアルを“Introduction“から“8. Preparing a Site to Go Live“までカタカタしながら学びました。
Gatsby公式チュートリアル
日本語で書かれたチュートリアル(ブログ)
日本語のチュートリアルでさらに理解を深めよう、という事で以下のチュートリアルを1つずつ進めていきました。
GatsbyでHello, worldからサイトを作ってみる。
Gatsby + Markdownでブログを作り直しました
Gatsby on Netlify
ここまでのチュートリアルで、Localの環境でGatsbyを使用してサイトを作成する方法は大方学べたので、続いてはNetlifyにてGatsbyサイトをホストする方法を学びました。
A Step-by-Step guide: Gatsby on Netlify
以上で、Gatsbyでのサイト作りは一通り学べたので、2週目は自分のサイト作りに注力しました。
2週目:サイト作り
テンプレート選び
公式ページのテンプレ一覧から比較的新しく、そしてそれなりの数Forkされている以下のテンプレを選びました。
gatsby-v2-starter-lumen
ローカル開発環境でデザインの変更
選んだテンプレートでも十分に使えるんですが、最低限の変更を加えていきます。
...
return (
<div className="layout">
<Helmet defaultTitle="Blog by Kinniku Megane" />
{children}
</div>
)
...srcフォルダ直下にimagesフォルダーを作成し、そこにプロフィール画像をicon.pngで保存します。
そして、root直下のgatsby-config.jsファイルを編集します。
...
module.exports = {
siteMetadata: {
siteUrl: 'https://kinnikumegane.com',
title: 'Blog by Kinniku Megane',
titleTemplate: "%s · KinnikuMegane",
description: "ドイツに住んで9年目、時間を見つけては筋トレしたり、プログラミングしたりしています。このブログでは、個人開発の状況を皆さんにシェアします。",
image: "/src/images/icon.png",
subtitle:
'個人開発したり筋トレしたり',
twitterUsername: '@KinnikuMeganeDe',
copyright: '© 2019, Kinniku Megane',
disqusShortname: '',
...また、他の変更箇所は以下の通りです。
- About pageの文章と写真を更新しました。
- src/pages/pages直下のcontact folderを削除しました。
- gatsby-config.js内のgraphqlにおいて、label: Contact meとpath: /contact/を削除しました。
- 以下のファイルから、このサイトでは使用しないemail, rss, vk, telegramに関するコードを削除しました。
gatsby-config.js
/src/templates/category-template.jsx
/src/templates/page-template.jsx
/src/templates/tag-template.jsx
/src/pages/index.jsx
/src/pages/404.jsx
/src/pages/categories.jsx
/src/pages/tags.jsx
/src/components/Links/index.jsx - gatsby-config.jsにて、自分のアカウントのtwitterとgithubを設定しました。
以上で、一通りサイトの見た目は整いました。
githubにてrepositorを作成し、Netlifyでgithubのrepositoryと紐づけ
先ずは、Githubにて新しいRepositoryを作成しました。
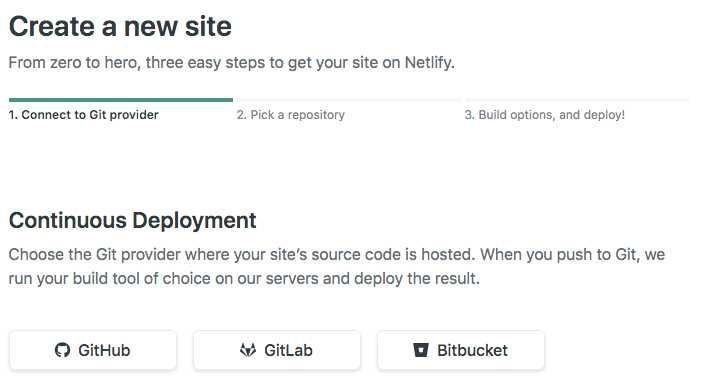
続いて、Netlifyにて新たにアカウントを作成し、“New site from Git”ボタンを押します。
そして、先ずはGithubボタンを押し、
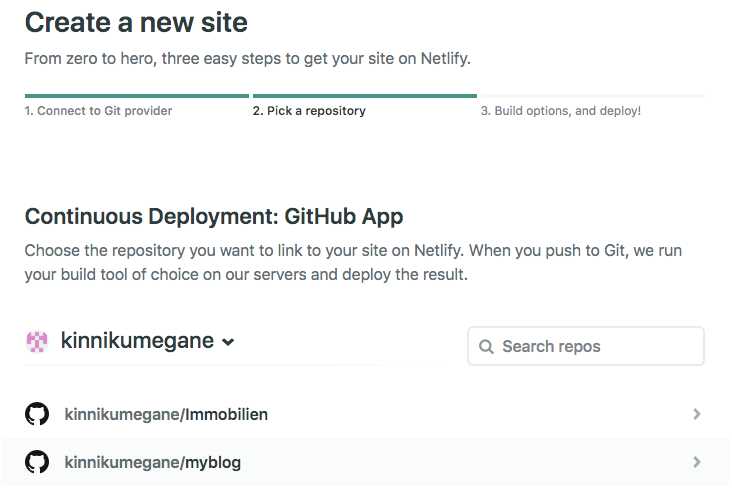
続いて、先ほど作成したRepositoryを選択します。
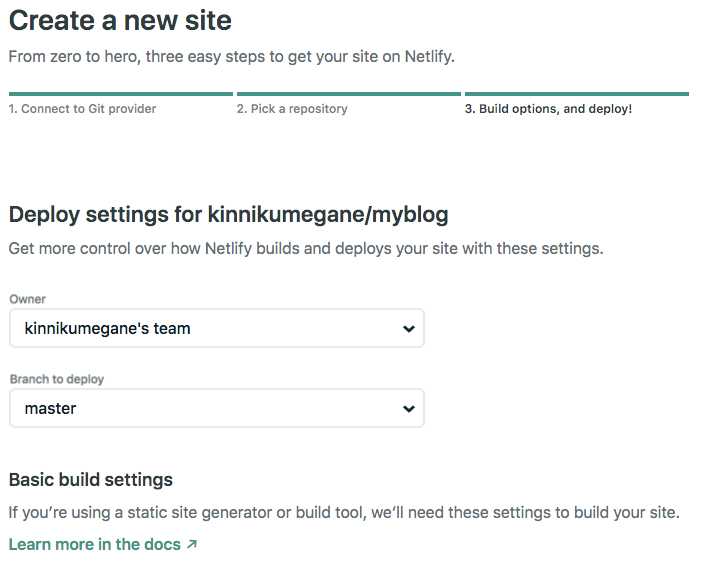
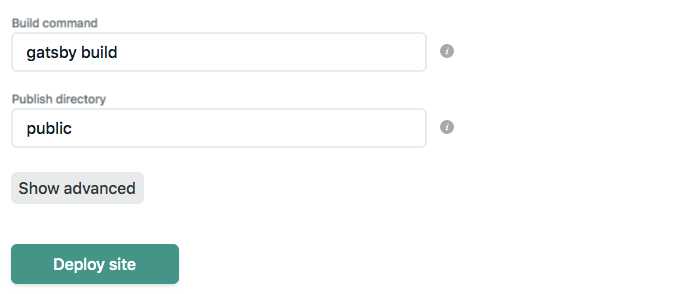
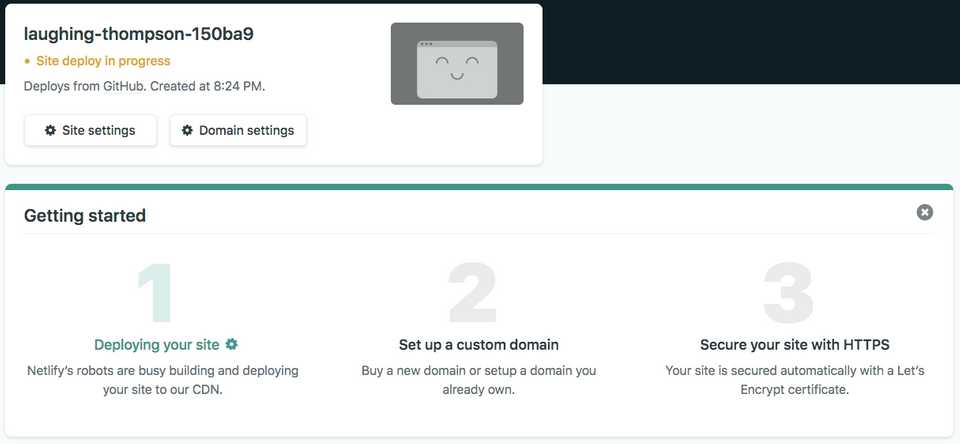
最後のページはデフォルトの設定で良いので、そのまま”Deploy site”ボタンを押します。
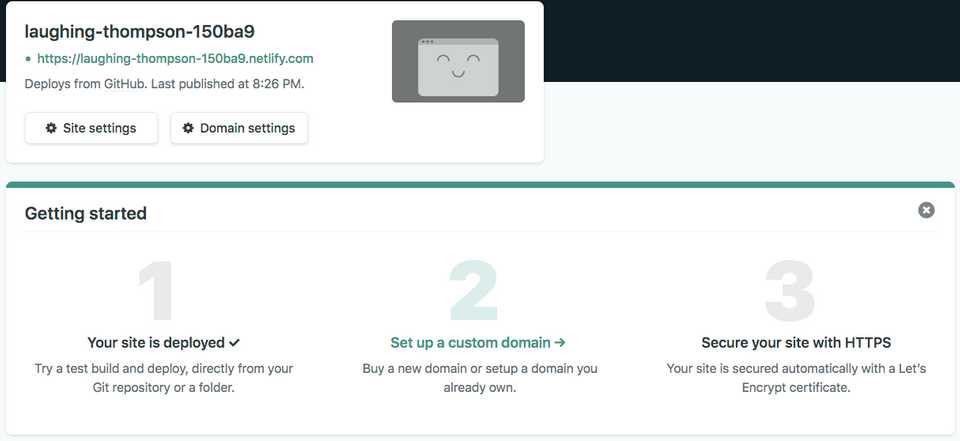
すると、Netlifyがサイトを設定を開始し、数秒後に”Your site is deployed”というメッセージが表示されます。
これで、サイトが1つwebにアップされました。
Netlifyページの上部に表示されているURLにアクセスするとgithubで作成したRepositoryがwebにアップされている事が確認できます。
GoDaddyでCNAMEとANAMEの設定
Netlify上にサイトをアップできました。
では、ここで一番最初に取得したドメインを、先ほどNetlifyで立ち上げたサイトへ紐付けましょう。
先ほど”Your site is deployed”というメッセージが表示されたページで、2の”Set up a custom domain”を押します。

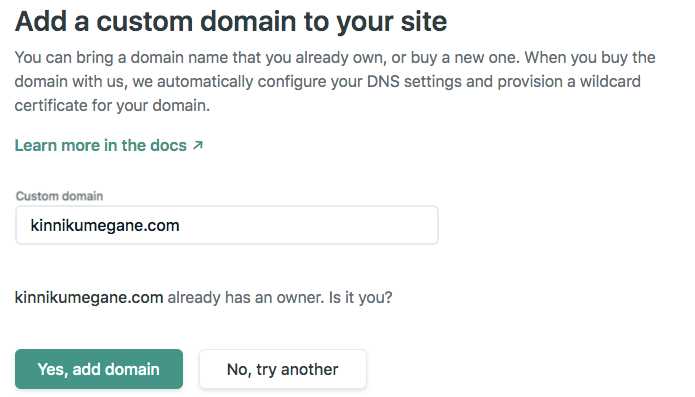
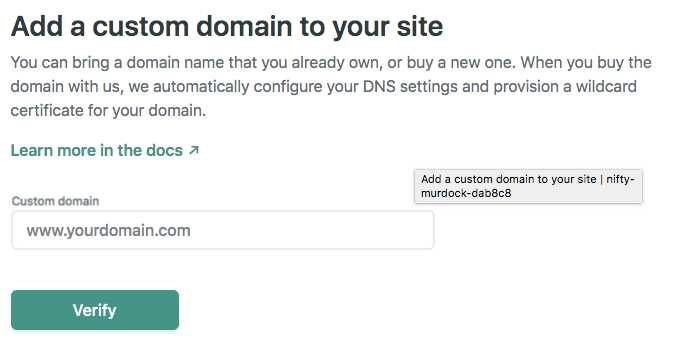
そして、取得したドメインを入力し、“Verify”ボタンを押します。
すると、“xxxx already has an owner. Is it you?”というメッセージが表示されるので”Yes, add domain”ボタンを押しましょう。
これだけだと、まだドメインの紐付けには成功しておりません。
Netlifyのページでは、ドメイン名の横に”Checking DNS configuration”というメッセージが表示されているはずです。
このメッセージをクリックすると、ALIASの設定、その代替策としてA recordの設定が表示されるはずです。
僕はそのうちA recordの設定を採用しました。
GoDaddyのページにて、取得したドメインのDNS設定ページにいきます。
そこで、A recordを追加し、Nameは@として、Valueには先ほどのメッセージで表示されたアドレスを設定しましょう。そしてもう一つ、CNAMEを一つ作り、Nameはwwwとし、ValueにはNetlifyにて先ほど作ったサイトに割り当てられているアドレスを設定しましょう。例えば、nifty-murdock-dab9c2というようなユニークなアドレスのはずです。
A recordの設定、およびCNAMEの設定で、各々TTL時間を設定できるので、そこは600sとしておきましょう。
これで、10分待ちます。
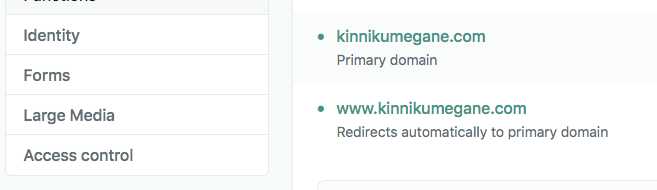
10分後、Netlify上で、ドメイン名が緑色で表示されている事を確認できるはずです。
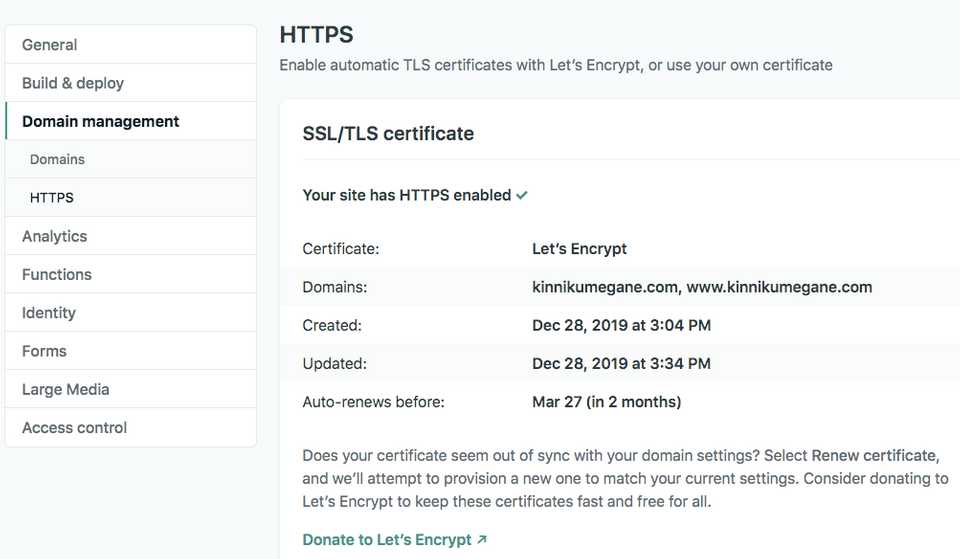
そしてなんと、Netlifyの凄いところは、この状態からhttps化を無料で自動で実施してくれるところなんですよね。
先ほどの状態からさらに数分待つと、Netlify上でHTTPS化が完了した、というメッセージが表示されるはずです。
これでようやく終わりかと思いきや、もう一つステップが抜けていますね。
ローカルで作ったサイトをgithubのrepositoryにあげないといけません。
最後です。
Terminalからgitへpushしましょう。
Terminalで、先ほど編集が終わったサイトのroot直下へ行き、以下のコマンドでgitへpushします。
git init
git add .
git commit -m "first commit" //コメントは適宜変えましょう。
git remote add origin https://xxxxx.git //xxxに先ほどgithubで作成したrepositoryのurlを使います。
git push -u origin mastergit pushして待つ事数分、ブラウザから一番最初に取得したドメインにアクセスするとブログがアップされている事を確認できました。
以上で、https化された独自ドメインのサイトをwebで公開することができました。
GatsbyJSの勉強を開始してからここまで2週間、集中力のきれないちょうど良い長さで終える事ができました。
以上でブログを立ち上げるプロセスは終わりですが、これ以降、ブログ記事の追加や、サイトを更新する時には、以下のプロセスでwebに公開できます。
という事で、以下は追加のステップでございます。
サイトを更新する度にgitでpush
一旦、webにサイトをたちあげましたが、勿論、今後ブログ記事の追加やサイトの更新をする必要がでてきます。
そんな時、我らがGreat gatsbyならすごく簡単にサイトを更新できるんですよね。
一旦、ローカルでサイトを編集し、開発環境へディプロイします。
開発環境へディプロイ
gatsby developそうすると、http://localhost:8000にてサイトを確認できます。 開発環境での確認を終えれば、続いて本番環境へのディプロイですが、これが全てgitの操作で済むんですよね。凄く楽ですね。FTPを開いてファイルをドラッグ&ドロップする必要はありません。
本番環境へディプロイ
gatsby build
git add .
git commit -m "comment here"
git push -u origin master以上で、GatsbyJSでのサイト作りの勉強をはじめるところから本番環境へディプロイするところまで一通りプロセスを書いてきました。
今後も、適宜本サイトに変更を加え読者の皆さんに見やすいブログをお届けできればと思います。
それでは、本日は以上です。