【保存版】WordPressをGatsby+Contentfulに移行する全工程(2020年2月24日時点)

10月28日追記
Gatsbyブログについて、初noteを書きました。
【完全版】爆速GatsbyでWordPressちっくなブログを作る全手順
こんにちは、筋肉めがねです。
先日、以下のようなtweetを行いました。
Gatsbyでブログを作るという場合、上のとおり大きく3つのユースケースがあると思います。
Markdownとの合わせ技
例えば、僕のように個人開発していく中での気づきやプロセスを発信するためにGatsbyをブログを使う、という場合、WordPressなどのUIを使って簡単にブログが書ける、という事よりも、Visual Studio Codeなどのエディターだけを使って、markdownファイルでブログを書き、そのままエディターのターミナルからgit pushできる事の方が嬉しかったりもします。
WordPressとの合わせ技。
例えば、ブログを書く方がWordPressに慣れていて、Gatsbyへの移行後もWordPressを使ってブログを書きたい、というユースケースがあると思います。この場合、フロントエンドはGatsbyで実装して、コンテントをWordPressから引っ張ってくる、という事になると思います。
Contentfulとの合わせ技。
Contentfulは比較的新しい技術ですので、WordPressの方が良い、という方もいらっしゃると思います。ですので、これからはじめてブログを書くよ、というクライアントや、あんまりWordPressにこだわりがないので、サクサク動くブログが欲しい、という方にブログを作ってあげる場合は、Contentfulが良いでしょう。Contentfulは、WordPressとは違って、Contentfulそれ自体がフロントエンドを提供している訳ではないので、ヘッドレスCMSと呼ばれています。
今回は、ヴァイオリン奏者の梁さんのブログについて、WordPressからGatsby+Contentfulという組み合わせへ移行したので、そのプロセスをシェアします。サーバーはNetlifyを使用します。
ざっくりとしたデータ連携の概要はContentfulの公式ページに載っております。

それでは、本日は以下の内容で記事を書いていきます。
Contentfulのセットアップ
まずは、githubのアカウントを使用してContentfulにsign upします。
Sign up for Contentful
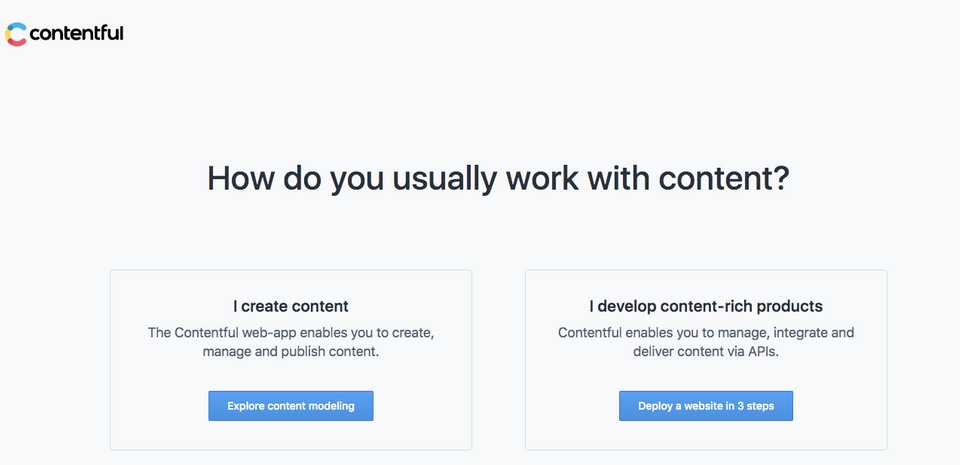
アカウントのセットアップをする中で以下の画面が出てきたら、“Deploy a website in 3 steps”を選択しましょう。

アカウント作成が終わったら、早速Spaceを作成していきます。Spaceでは、AWSで言う所のインスタンス、つまり1つのサーバーと捉えらた良さそうです。
要は、1つのspaceに、1つのアプリを載っける事ができる、という訳ですね。
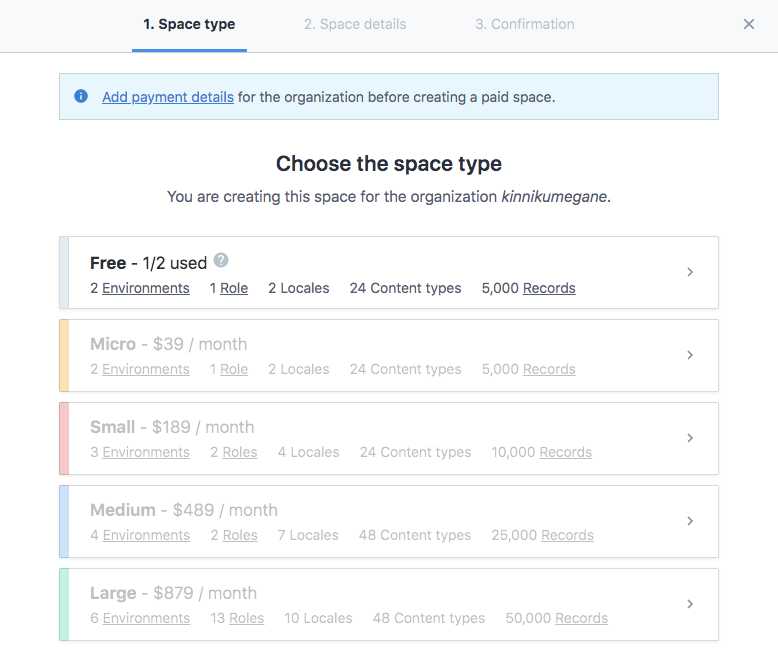
Spaceタイプはfreeのものを選びましょう。

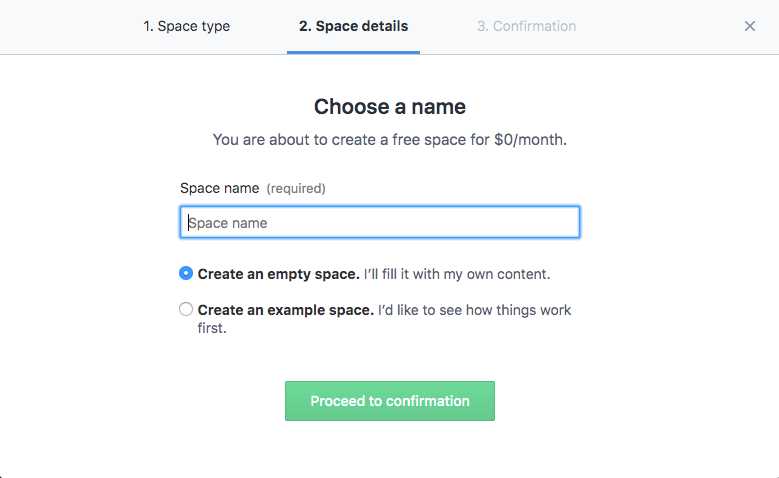
Space nameを設定し、“Create an empty space”のままで、“Proceed to confirmation”を押します。

問題なければ、“Confirm and create space”ボタンを押しましょう。

これで、spaceが作成されました。
続いて、spaceのAPI Keyを確認しておきます。
必要なKeyは4つです。
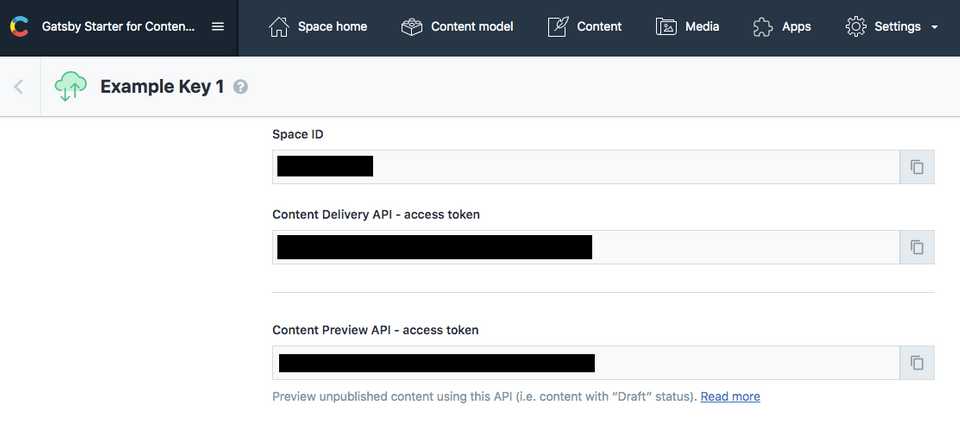
Space ID
Content Delivery API - access token
Content Preview API - access token
Personal Access Token
上の3つは、Setting/API Keysの”Content delivery/preview tokens”から取得できます。


そして、最後のPersonal Access Tokenについては、同じページの”Content management tokens”セクションから取得できます。

これで、Contentfulをgatsbyサイトと紐づけるための下準備は整いました。
Gatsby starterのセットアップ
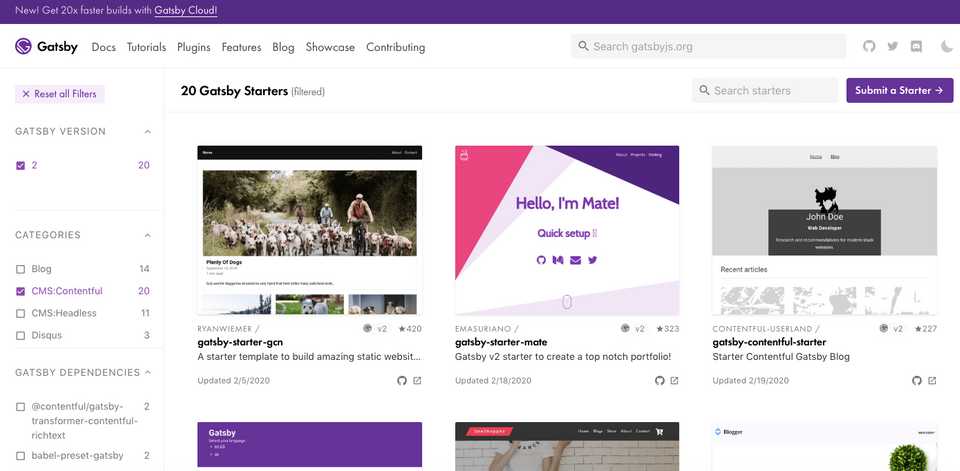
今回は、Contentfulを使う、という事が決まっているので、gatsby starter libraryの中からContentful対応でソートして、その中から選ぶこととしました。どれも素敵なテンプレートですが、一番人気の”gatsby-starter-gcn”を選びました。

READMEにある通り、テンプレをインストールしていきます。
gatsby new yangblog https://github.com/ryanwiemer/gatsby-starter-gcn.gitそして、terminalで、作ったフォルダへ移動し、npm run setupを実行します。
cd yangblog
npm run setupすると、以下のようなメッセージが出力されるので、先ほどのContenfulで取得したKeyを1つずつ入力していきましょう。
> gatsby-starter-gcn@2.1.3 setup /Users/xxxxx/yangblog
> node ./bin/setup.js
To set up this project you need to provide your Space ID
and the belonging API access tokens.
You can find all the needed information in your Contentful space under:
app.contentful.com -> Space Settings -> API keys
The Content Delivery API Token
will be used to ship published production-ready content in your Gatsby app.
The Content Preview API Token
will be used to show not published data in your development environment.
The Content Management API Token
will be used to import and write data to your space.
Ready? Let's do it!
? Your Space ID Keyを全て設定終わったら、この状態で開発環境を立ち上げる事ができます。
gatsby developこれで、http://localhost:8000/へアクセスすれば、開発環境でサイトが立ち上がっているはずです。
本番環境へディプロイする前の最低限の設定
続いて、テンプレのREADMEにある通り、本番環境へディプロイするための下準備をします。
僕の場合は大きく3つの変更でした。
gatsby-config.jsの変更
gatsby-config.jsファイル内で以下の箇所を変更しました。
module.exports = {
siteMetadata: {
title: 'Yang-Musikzimmer', //ここを変更
description:
'My name is Yangja Yang, I write my life in Germany and Japan as Violinist.', //ここを変更
siteUrl: 'https://yang-musikzimmer.com', //ここを変更
image: '.static/images/yangprofile.jpg', //ここを変更
menuLinks: [
{
name: 'Yangja Yoko Yang', //ここを変更
slug: '/',
},
{
name: 'Bio',
slug: '/about/',
},
{
name: 'Contact',
slug: '/contact/',
},
],faviconの変更
新しいfaviconファイルを取得し、static/images直下に保存します。
faviconを読み込むには、gatsby buildを実行する必要があります。
{
resolve: 'gatsby-plugin-manifest',
options: {
name: 'GCN',
short_name: 'GCN',
start_url: '/',
background_color: '#ffffff',
theme_color: '#ffffff',
display: 'minimal-ui',
icon: './static/images/favicon.jpg', //faviconのファイル保存場所
},
},日本語フォントを追加
基本的にはブログは日本語で書かれるので、フォントにYu Gothicを追加しました。
export default {
colors: {
background: '#ffffff',
text: '#121212',
primary: '#121212',
secondary: '#e9e9e9',
tertiary: '#f3f3f3',
highlight: '#5b8bf7',
},
fonts: {
body:
'Yu Gothic, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif', //ここにYu Gothicを追加
},以上で、本番環境へディプロイするための下準備が整いました。
Netlifyで本番環境設定
先ずは、githubにて新しいrepositoryを作成します。
そして、terminalに戻って、開発環境で使用しているコードをgithubのrepositoryへpushします。
git init
git add . #addの後ろにドットがある事を忘れずに。
git commit -m "first commit"
git remote add origin https://github.com/kinnikumegane/yangblog
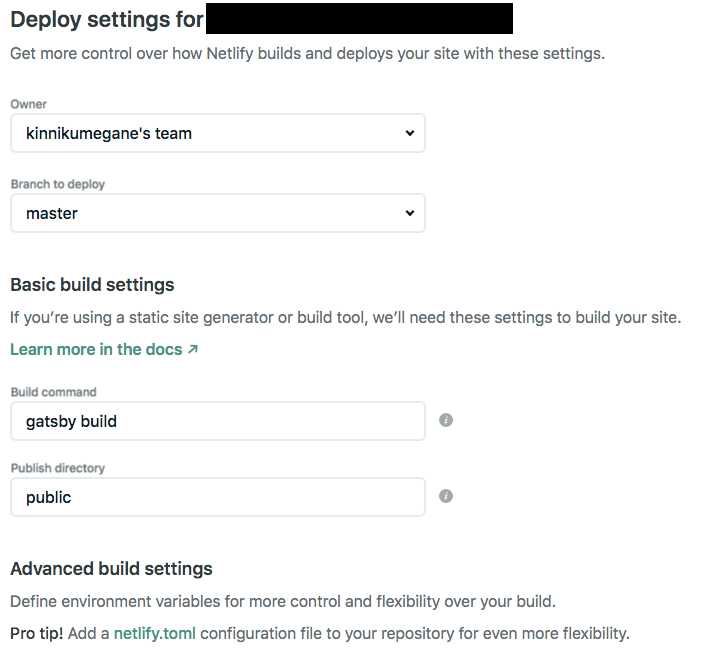
git push -u origin master続いて、Netlify上で、Githubのrepositoryからサイトを作ります。

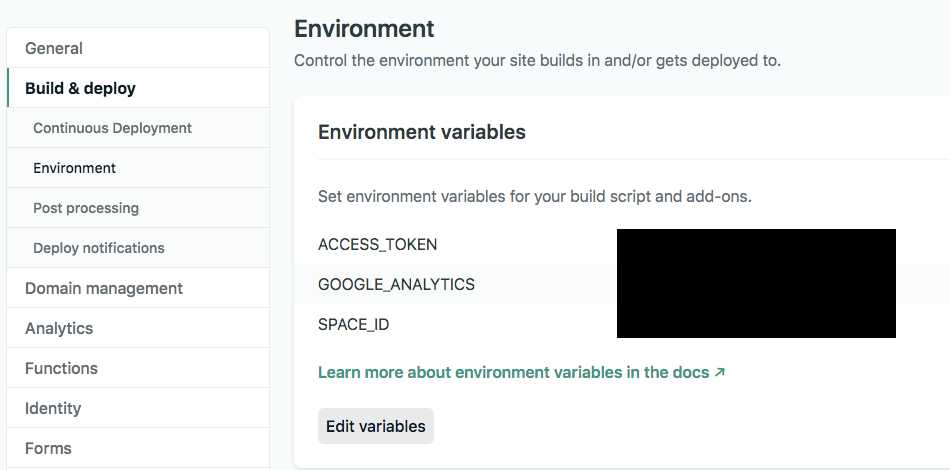
サイトの作成が終わったら、環境変数を設定します。 設定する項目は以下の3つです。

“ACCESSTOKEN”と”SPACEID”は先ほどContentfulから取得しましたね。
GOOGLE_ANALTICSは、このタイミングで設定しておきましょう。Analytics idはgoogle analyticsのページから生成してあげる必要があります。
この時点で、git pushしましょう。
git add . #addの後ろにドットがある事を忘れずに。
git commit -m "xxxx"
git push -u origin masterこれで、Netlifyへサイトをディプロイする事ができました。
ContentfulからNetlifyへ自動ディプロイ
これまでの設定では、Contentfulで内容をアップデートした際には、手動でNetlifyへディプロイする必要があります。そこで、Contentfulで内容を更新する度に、自動でNetlifyへディプロイされるように設定しましょう。
Netlifyでbuildhook設定
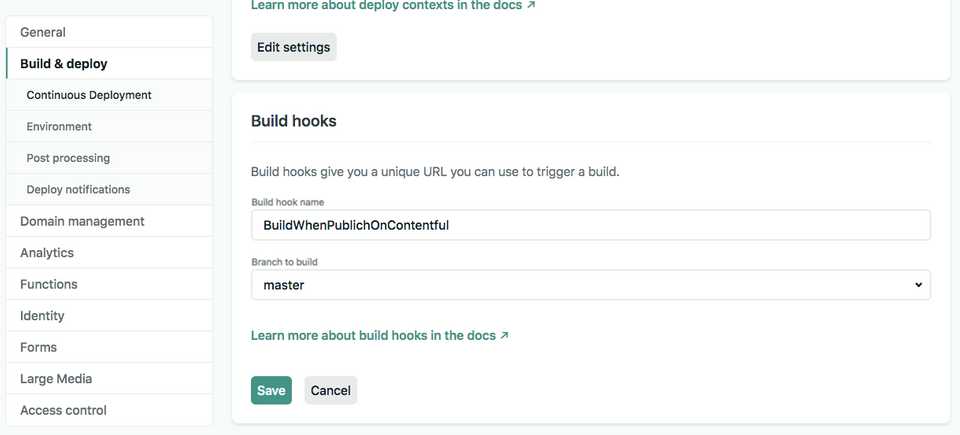
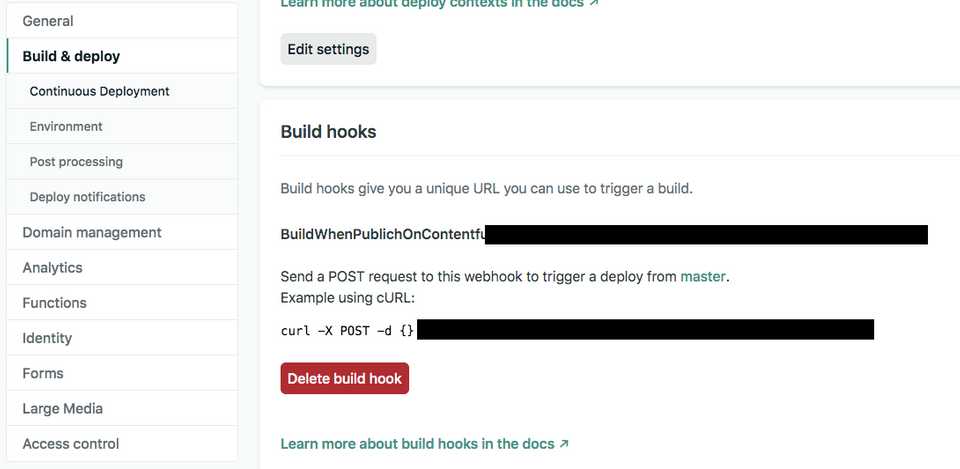
NetlifyのSettingsから、Build & deployを選択します。その中で、Build hooksのセクションにて、1つbuild hookを作りましょう。すると、buildhook用のurlが生成されるので、これをコピーしておきます。


Contentfulでwebhook設定
続いて、Contentfulにて、webhookの設定をします。
ContentfulのSettings/webhooksから”Add Webhook”ボタンを押します。
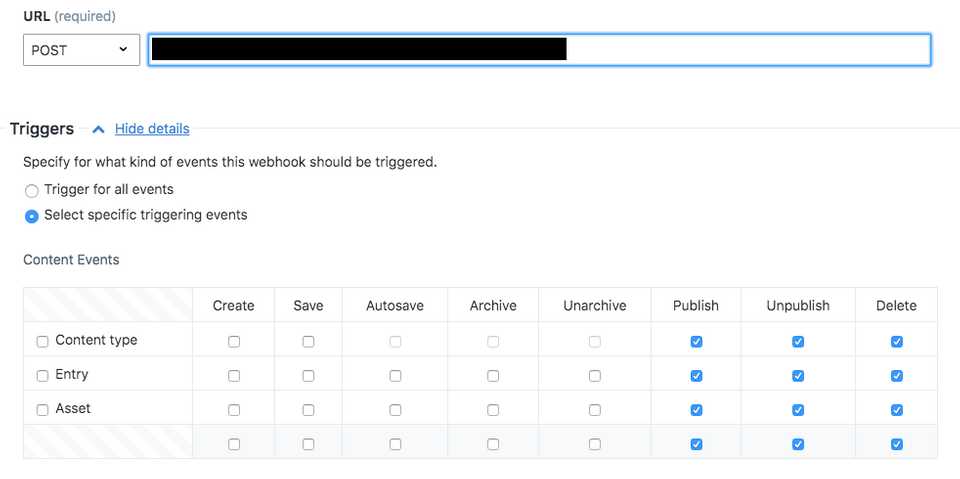
そして、POST requestで、先ほどNetlifyにてコピーしたURLを貼り付けます。Content type, Entry, Assetについて、Contentfulにて、Publish, Unpublish, Deleteしたタイミングで、Netlifyへディプロイされるよう、チェックボックスを選択しましょう。

これで、Netlifyでの本番環境設定は終わりました。
Contentの移行とbug fix
続いて、WordPressから記事の移行を行いましたが、今回の場合は記事数が6つと、そんなに多くはない量でしたので手動で行いました。ContentfulはWordPress同様にとてもUIが良く、1記事でも作成してみればすぐに慣れると思います。
Contentを移行する事は難なく終えましたが、1点だけ、“gatsby-starter-gcn”にバグがあり、ブログのトップページに記事のexcerpt(記事の冒頭部分抜粋)がどうしても表示されない、という事がありました。
詳しくはGithubにあげております。
Excerpt doesn’t appear on Gatsby page
解決策は、以下の通りで、bug fixするために必要なコードはわずか数文字なんですが、悩みに悩んでこういうbugを解決できた時は感動しますね。
...
body {
childMarkdownRemark {
timeToRead
html
excerpt(format:HTML, pruneLength: 80) //format:HTMLを追加する事で、bug fixできます。
}
}
...ブログのトップページだけでなく、タグページでも同様の問題が発生していたので、こちらもbug fixします。
...
body {
childMarkdownRemark {
timeToRead
html
excerpt(format:HTML, pruneLength: 80) //format:HTMLを追加する事で、bug fixできます。
}
}
...Contact formの設定
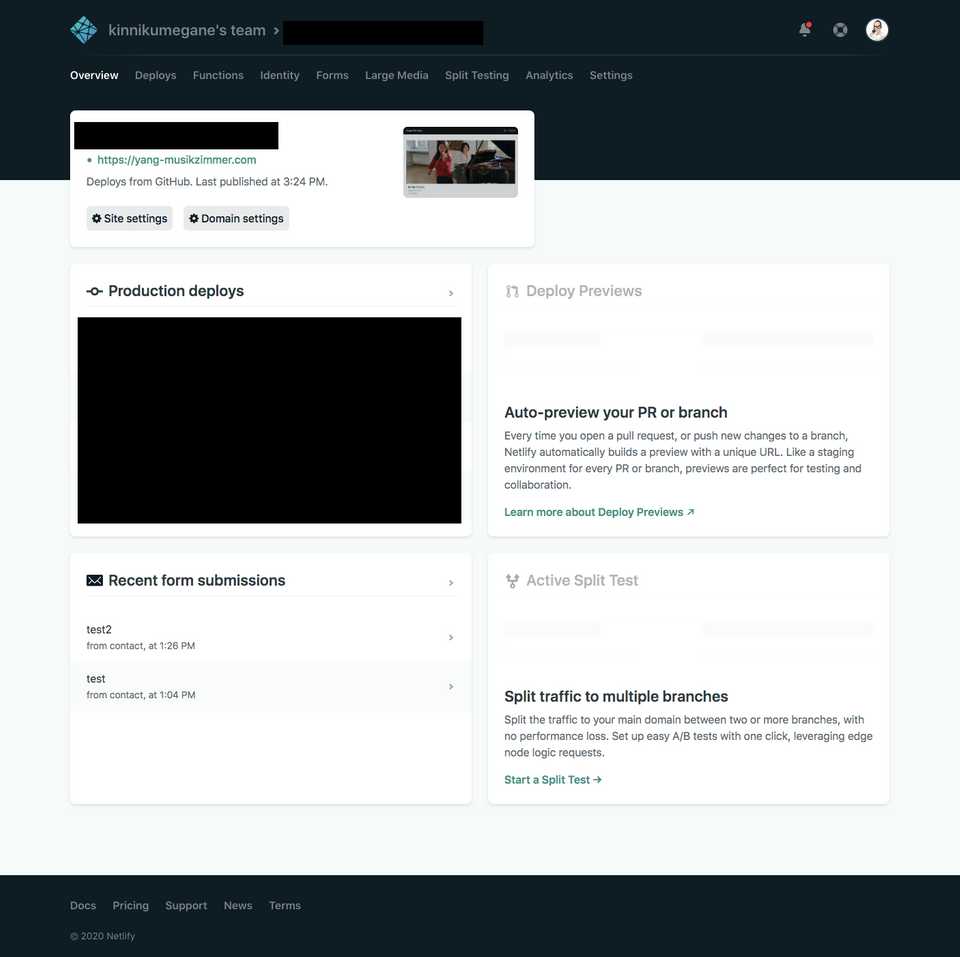
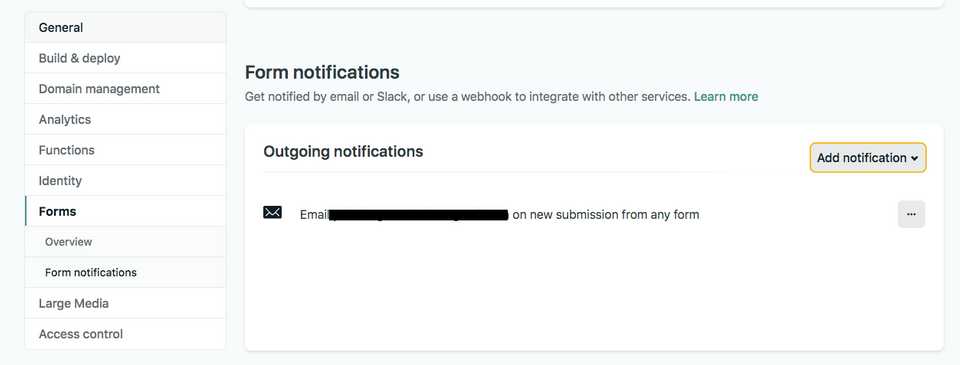
使用しているテンプレ”gatsby-starter-gcn”には、コンタクトページがデフォルトで実装されております。このコンタクトフォームを使って、例えばメッセージを送り何が起こるか、というと、Netlifyにおける、このサイトのトップページにて、“Recent from submissions”というセクションにメッセージが届いているんですよね。つまり、メールがサーバーに飛んでいる、という事です。

このメッセージを、指定するメールアドレスへ転送するように設定を行いましょう。
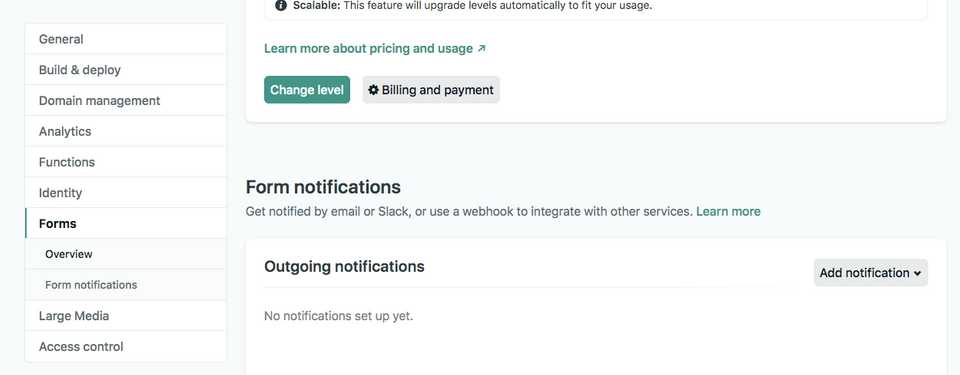
Netlify上のSettings/Settings/Formsにて、Notificationの設定を行います。

設定が終われば、メールが指定されたアドレスへ転送されるようになります。

リダイレクトの設定とドメイン設定
最後です。リダイレクトの設定とドメインの設定を行なっていきます。
WordPress側のブログをdeactivateする前に、sitemap生成ツールなどを使用して、WordPressブログの全てのURLを洗い出し、きちんと保管しておきましょう。
続いてNetlifyでのリダイレクト設定を行います。
まず、siteのrootディレクトリ直下にstaticフォルダーがあると思いますが、その下に、_redirectsというファイルを作ります。
その中に、先ほど洗い出したWordPress側のURLと、そして新しく立ち上げるサイトのURLをマッピングしていきましょう。今回は同じドメインを使用するので、ドメイン以下の箇所のみ記述しました。
# Redirects from what the browser requests to what we serve
/index.php /
/index.php/about/ /about/
/index.php/event/ /blog/
/index.php/blog/ /blog/
/index.php/contact/ /contact/
/index.php/2019/08/09/concert20190810/ /OneDayBeforeConcert/
/index.php/2019/08/09/ /OneDayBeforeConcert/
/index.php/2019/08/08/4thand5thpieces20190810/ /fourth-fifth-song-in-20190810concert/
/index.php/2019/08/08/ /fourth-fifth-song-in-20190810concert/
/index.php/2019/08/06/3rdpiece20190810/ /3rd-song-20190810concert/
/index.php/2019/08/06/ /3rd-song-20190810concert/
/index.php/2019/08/05/2ndpiece20190810/ /second-song-in-20200810concert/
/index.php/2019/08/05/ /second-song-in-20200810concert/
/index.php/2019/08/04/1stpiece20190810/ /firstsong_in_20190810concert/
/index.php/2019/08/04/ /firstsong_in_20190810concert/
/index.php/2019/08/02/introduction/ /introduction/
/index.php/2019/08/02/ /introduction/念のための以下のサイトで、_redirectsファイルの中身が正しく書かれているのか、検証しましょう。
問題なければ、ドメインの設定に進みます。
ドメインの設定
Netlify上で、“Set up a custom domain”を実行し、使用したいドメインを設定し、“Verify”ボタンを押します。
すると、“xxxx already has an owner. Is it you?”というメッセージが表示されるので”Yes, add domain”ボタンを押しましょう。
これだけだと、まだドメインの紐付けには成功しておりません。 Netlifyのページでは、ドメイン名の横に”Checking DNS configuration”というメッセージが表示されているはずです。このメッセージをクリックすると、ALIASの設定、その代替策としてA recordの設定が表示されるはずです。
僕はそのうちA recordの設定を採用しました。
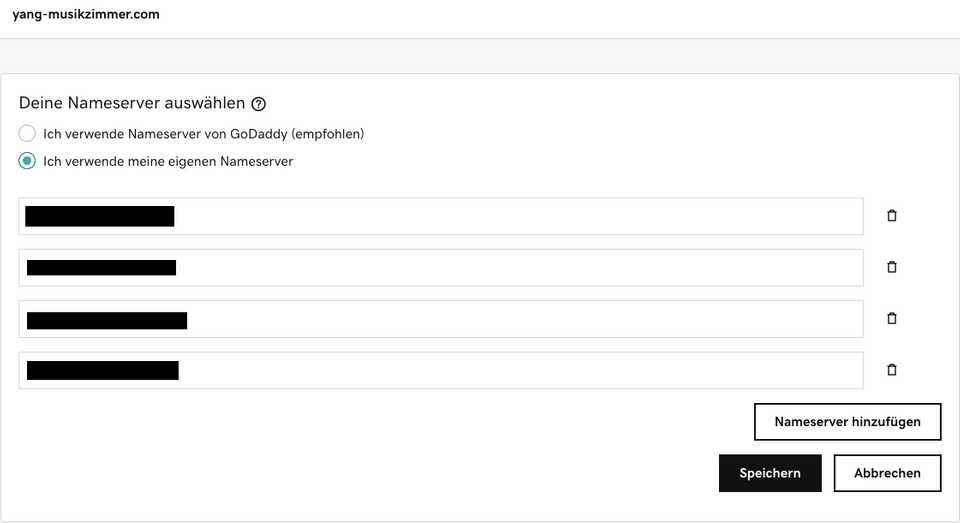
GoDaddyのページにて、取得したドメインのDNS設定ページにいきます。オリジナルのブログはAWSのEC2 instanceを使用しており、route53を使用してドメイン設定していたため、4つのnameserverが設定されておりました。これらを無効化するために、GoDaddyのnameserverを使用するにチェックを入れ、保存します。

これで、EC2インスタンスとドメインの紐付けが解消されました。
続いて、A recordの設定を変更します。Nameは@として、Valueには先ほどのNetlifyのメッセージで表示されたアドレスを設定しましょう。数字とドットの羅列からなるIPアドレスです。そしてもう一つ、CNAMEの設定で、Nameはwwwとし、ValueにはNetlifyにて先ほど作ったサイトに割り当てられているアドレスを設定しましょう。例えば、nifty-murdock-dab9c2というようなユニークなアドレスのはずです。A recordの設定、およびCNAMEの設定で、各々TTL時間を設定できるので、そこは600sとしておきましょう。

これで、10分待ちます。 10分後、Netlify上で、ドメイン名が緑色で表示されている事を確認できるはずです。
そしてなんと、Netlifyの凄いところは、この状態からhttps化を無料で自動で実施してくれるところなんですよね。
先ほどの状態からさらに数分待つと、Netlify上でHTTPS化が完了した、というメッセージが表示されるはずです。
WordPressのブログからドメインを外す
最後に、WordPressのブログを無効化しましょう。
オリジナルのブログはAWSのEC2インスタンスを使用しておりますので、該当のEC2 instanceをstopします。
以上です。 これで、設定したドメインにアクセスすると、WordPressのブログではなく、Gatsby+Contentfulで設定したブログへとアクセスできるはずです。
ブログの移行が完了しました。
まとめ
本日の記事では、EC2 instance上のWordPressのブログを、Gatsby+Contentfulへ移行するプロセスについて書きました。ブログを書く方がWordPressを使いたい。それでいて、サクサク動くGatsbyをフロントエンドとして使用したい、というユースケースには役に立つかと思います。
それでは、本日は以上です。